Zwift
Visual Design
User Experience
Prototyping + Documentation
Instrument, 2020.
—
We partnered with Zwift, an innovative fitness-meets-gaming company, to help them storytell their product offering through an immersive e-commerce refresh. The engagement resulted in a beautiful new website, refreshed design system, new content strategy and simplified UX to broaden their audience and capture new customers.

Visual Design
User Experience
Prototyping + Documentation
Instrument, 2020.
—
We partnered with Zwift, an innovative fitness-meets-gaming company, to help them storytell their product offering through an immersive e-commerce refresh. The engagement resulted in a beautiful new website, refreshed design system, new content strategy and simplified UX to broaden their audience and capture new customers.

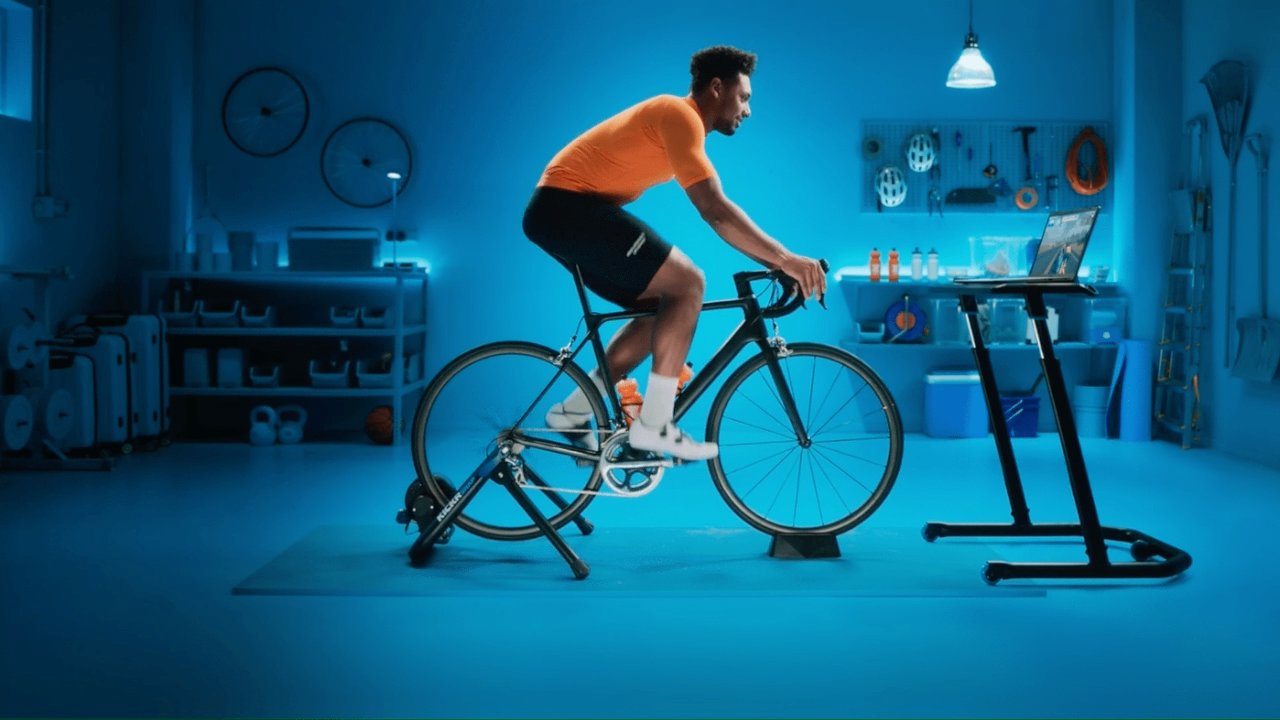
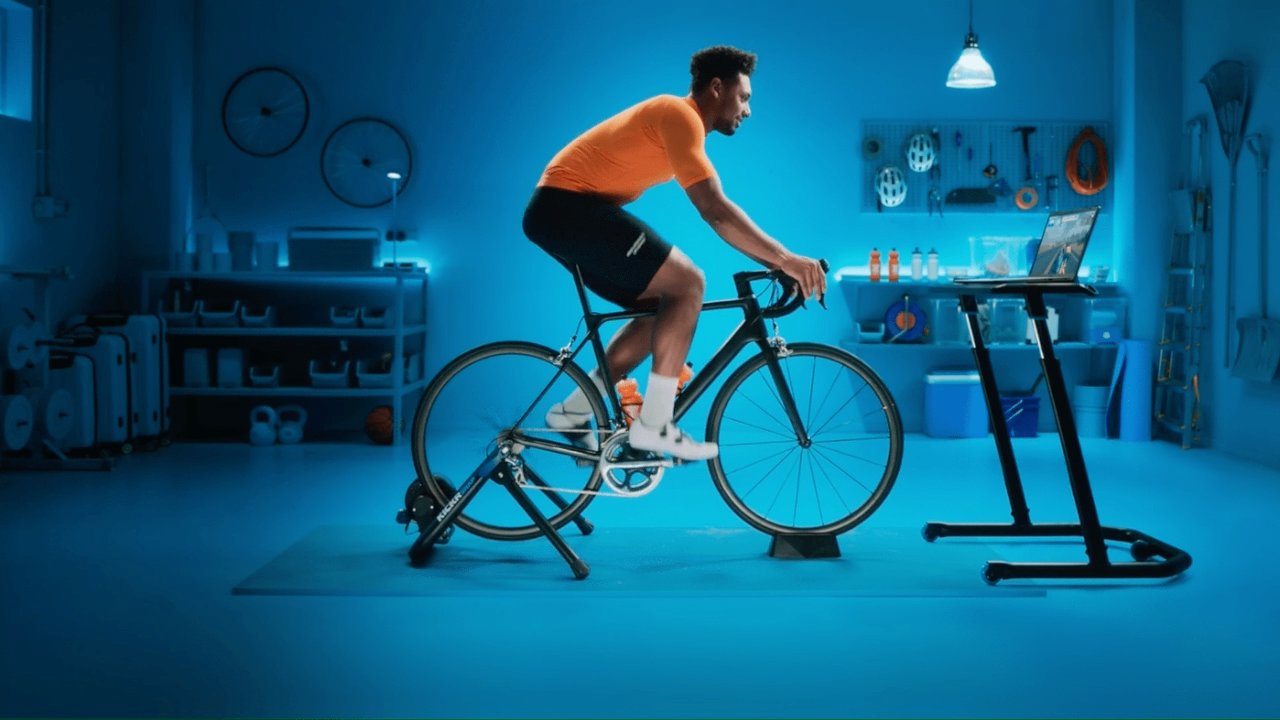
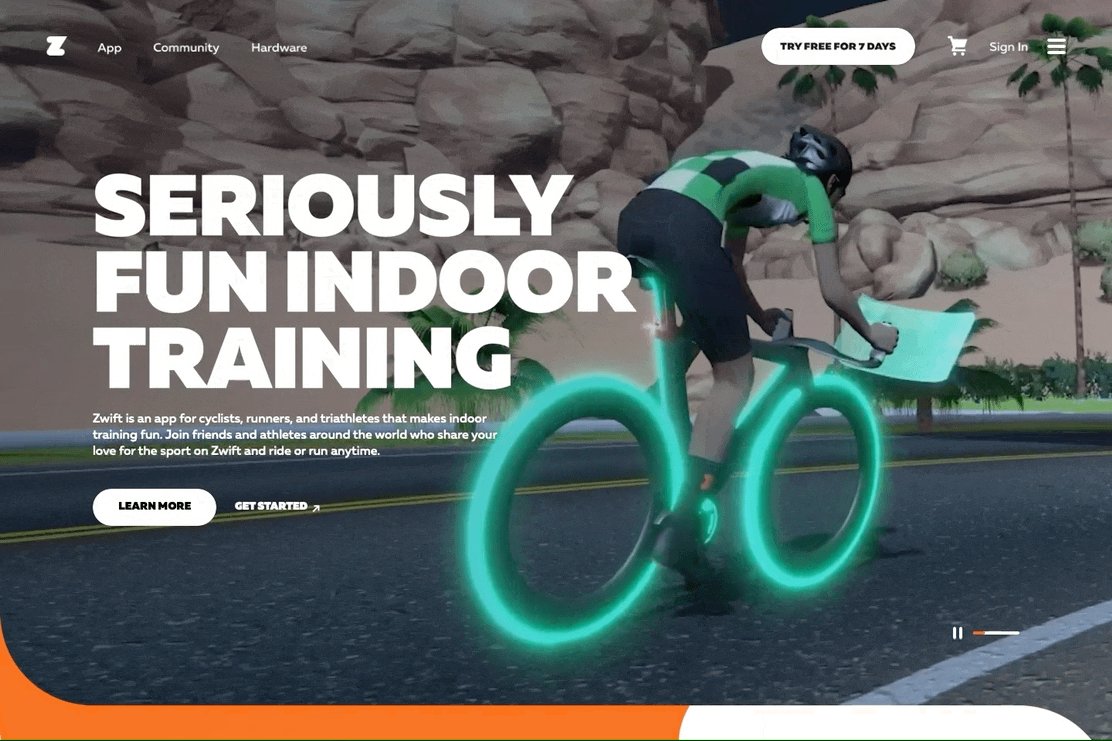
Inside the world of Zwift, cyclists, runners, and athletes get transported into an incredible gamified experience. Real hard earned sweat unlocks endless potential in-game. We used the vibrancy of Zwift and its community to help reach new audiences beyond just loyal competitive athletes.

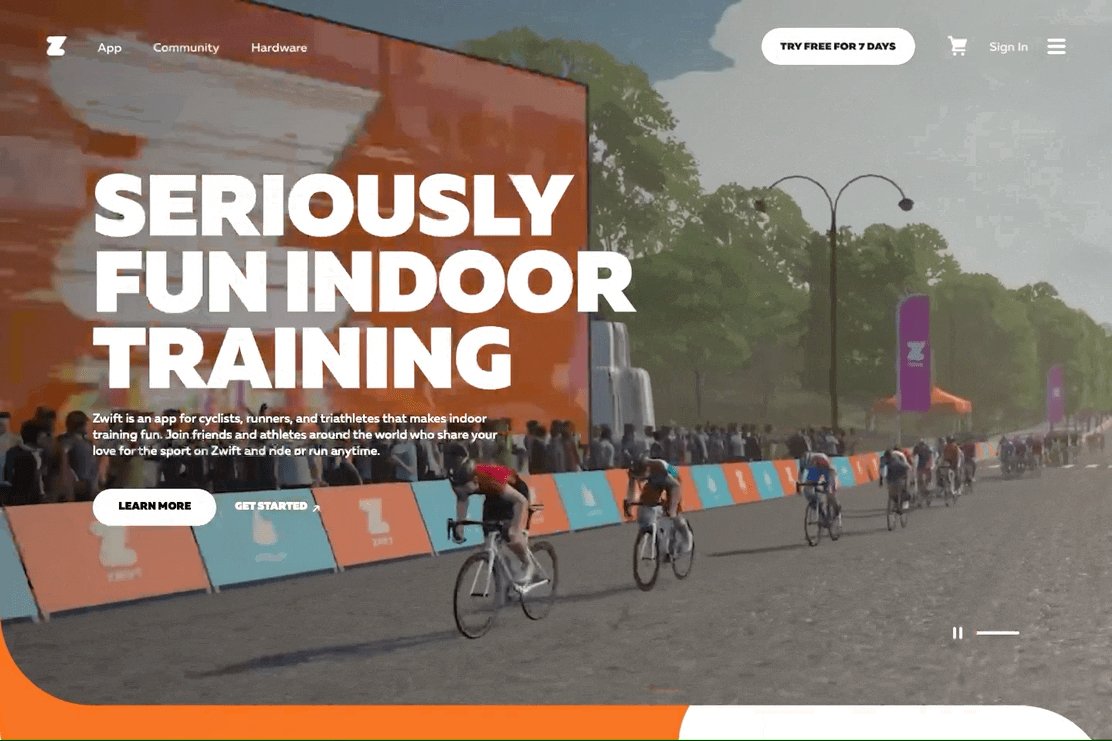
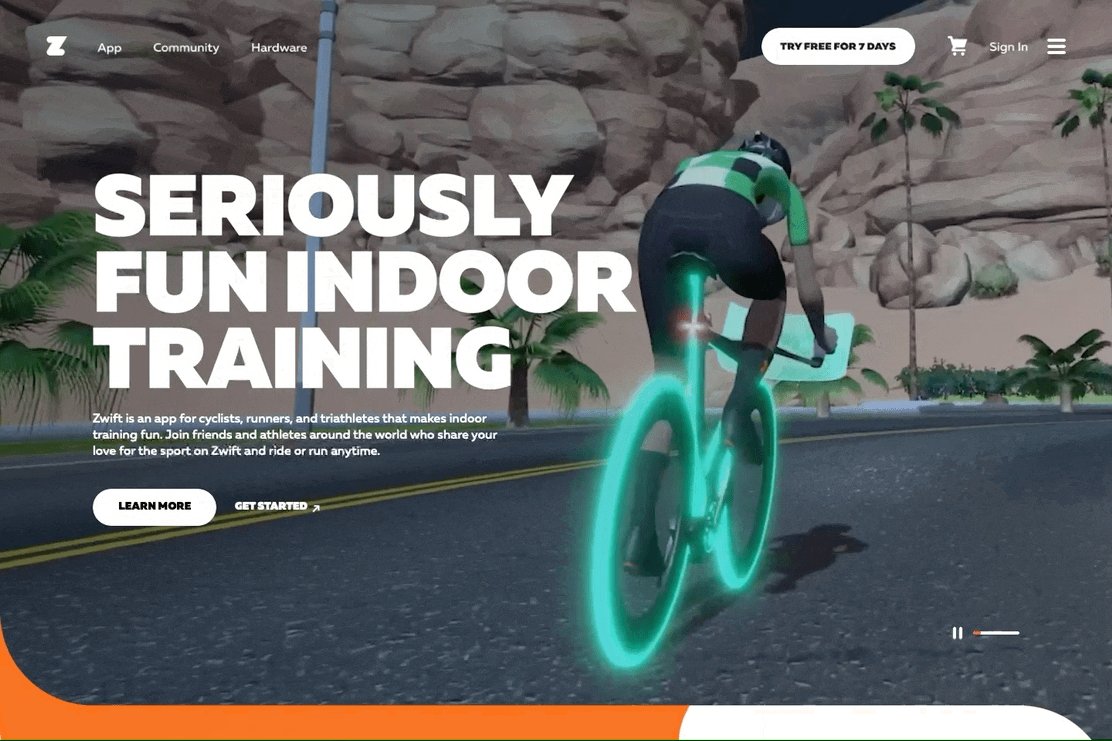
Fig. 1 - A look at the initial homepage experience, showcasing the wonderful world of Zwift.
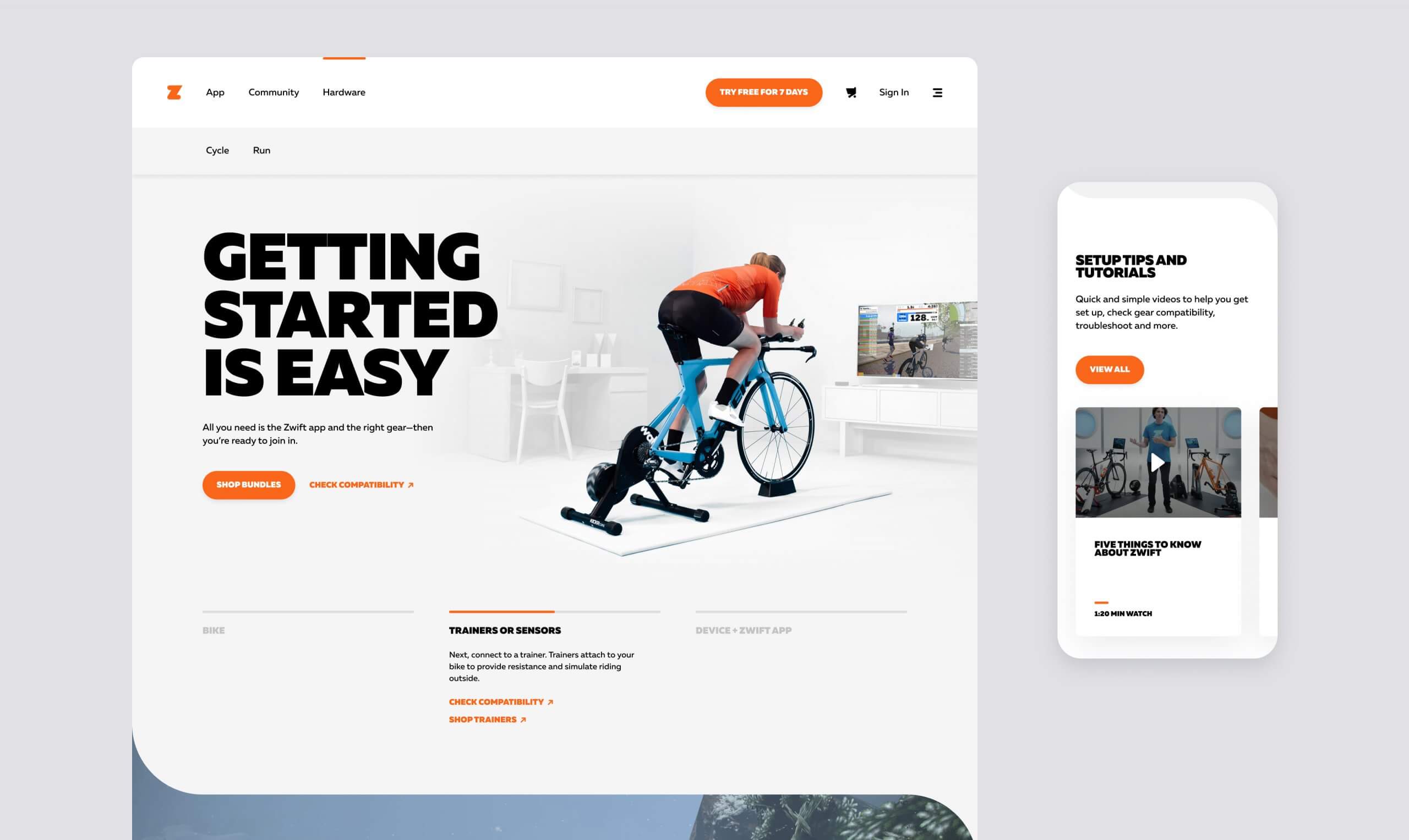
Our team found innovation in streamlining how Zwift speaks about its product offerings, breaking down the barriers of setting up and connecting hardware with software. This communication strategy is prevalent in all of the work, from language to visual design and navigational structure.

Fig. 2 - The Hardware Landing Page showcases how to get started with Zwift and helpful information like Tips and Tutorial videos.
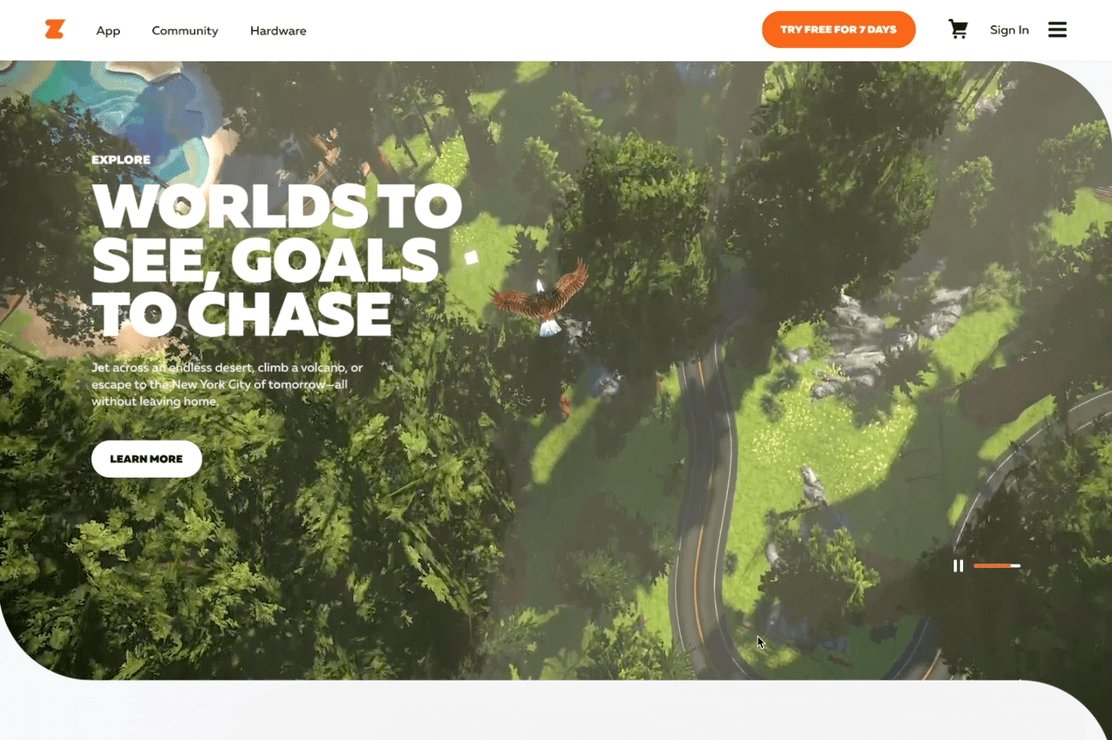
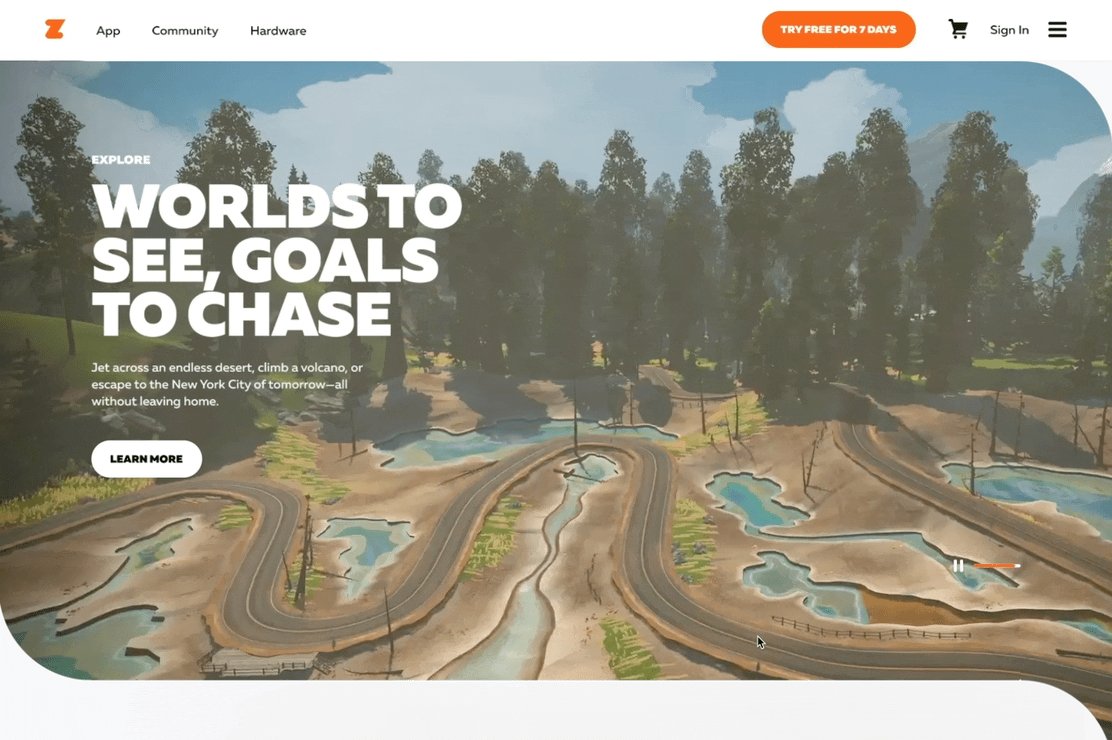
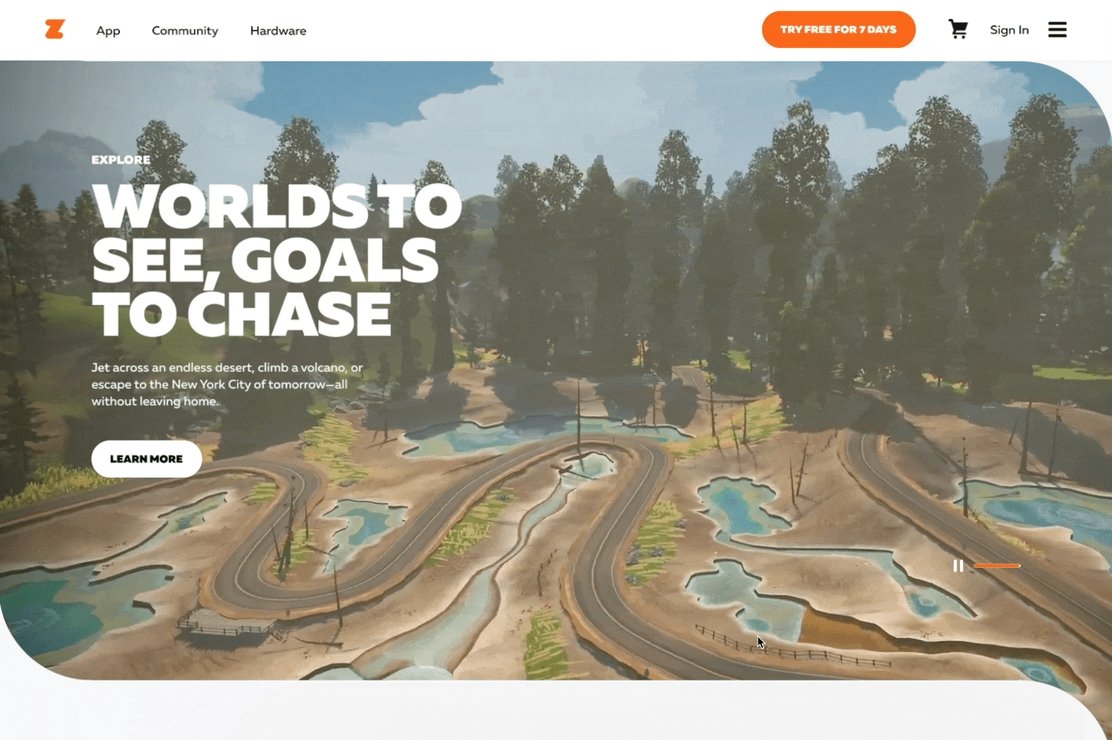
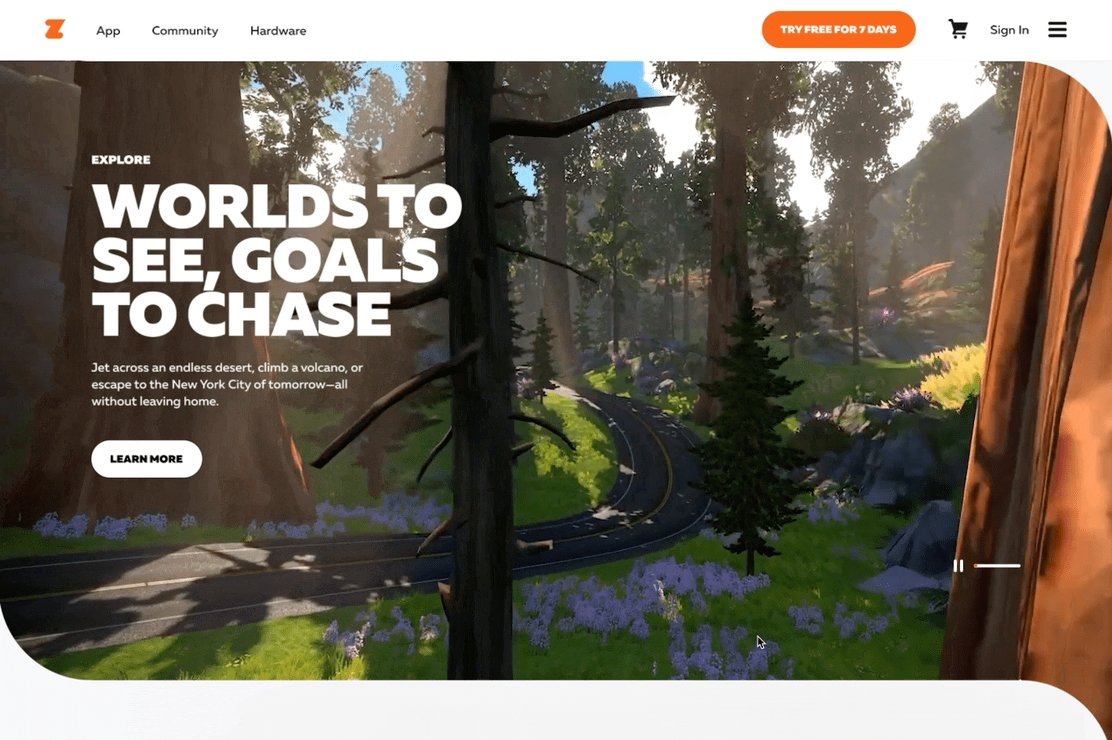
There is nothing like seeing yourself ride or run in Zwift's different worlds and unique routes. Through research with the Zwift team, we knew that customers were immediately drawn to the game as soon as they got a taste of what it's like to be in its virtual space. We made sure to integrate immersive in-game footage and rich visual imagery throughout the site.

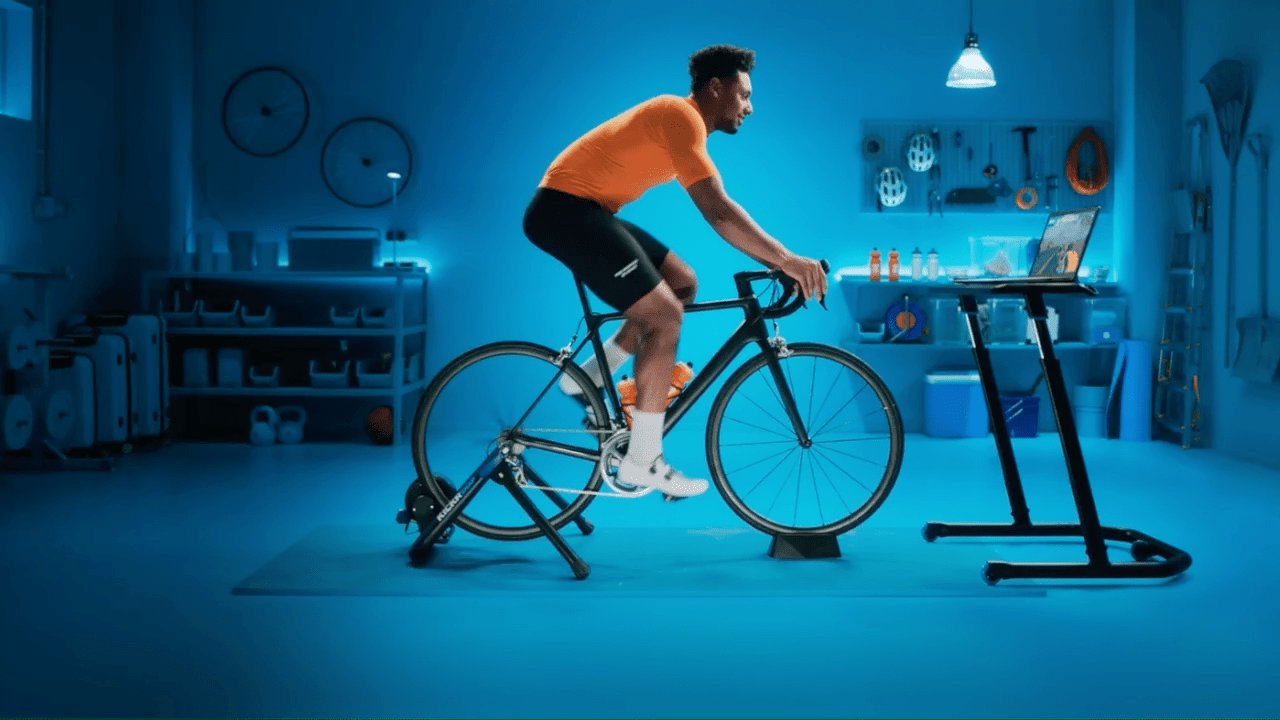
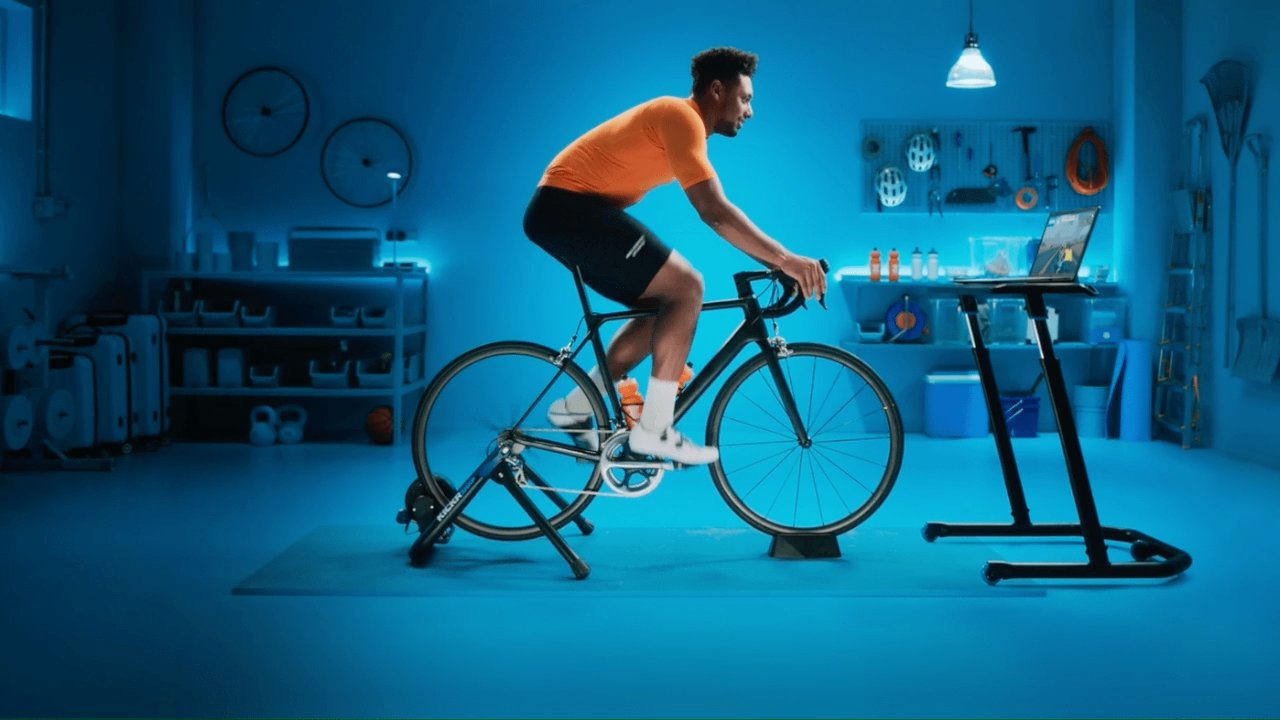
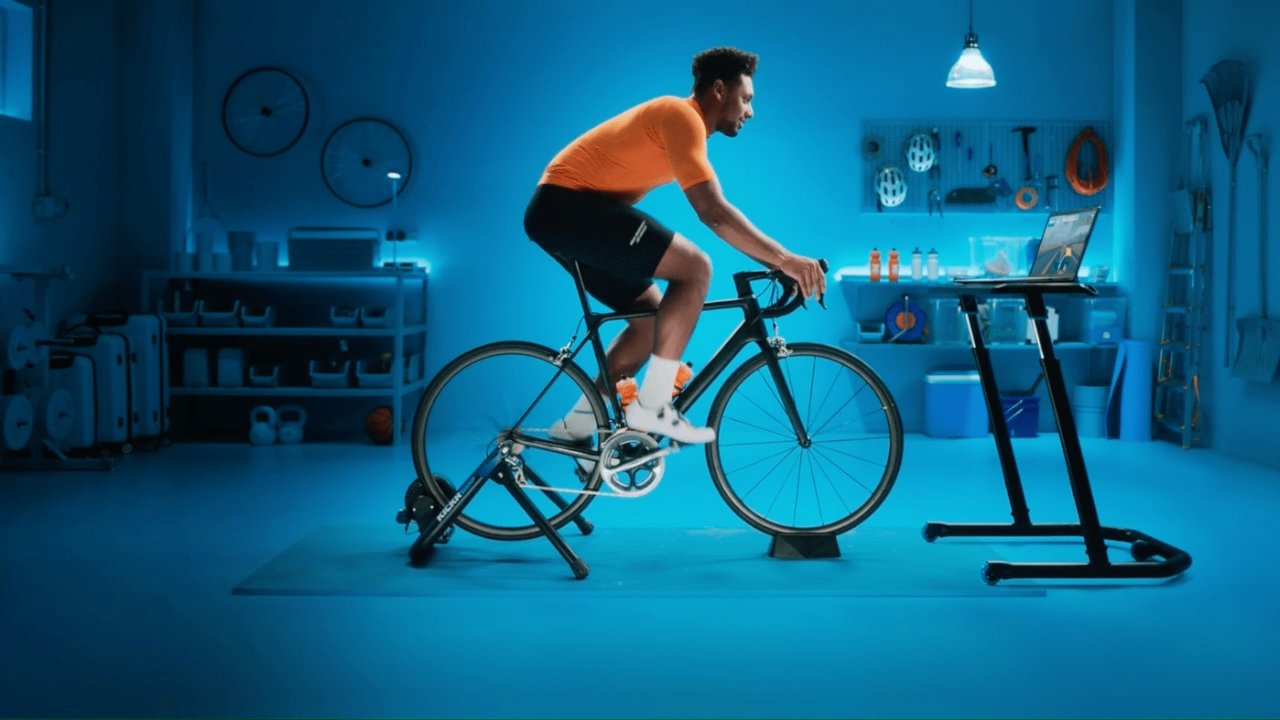
Fig. 3 - A moment on the homepage that features full bleed, immersive in-game footage.
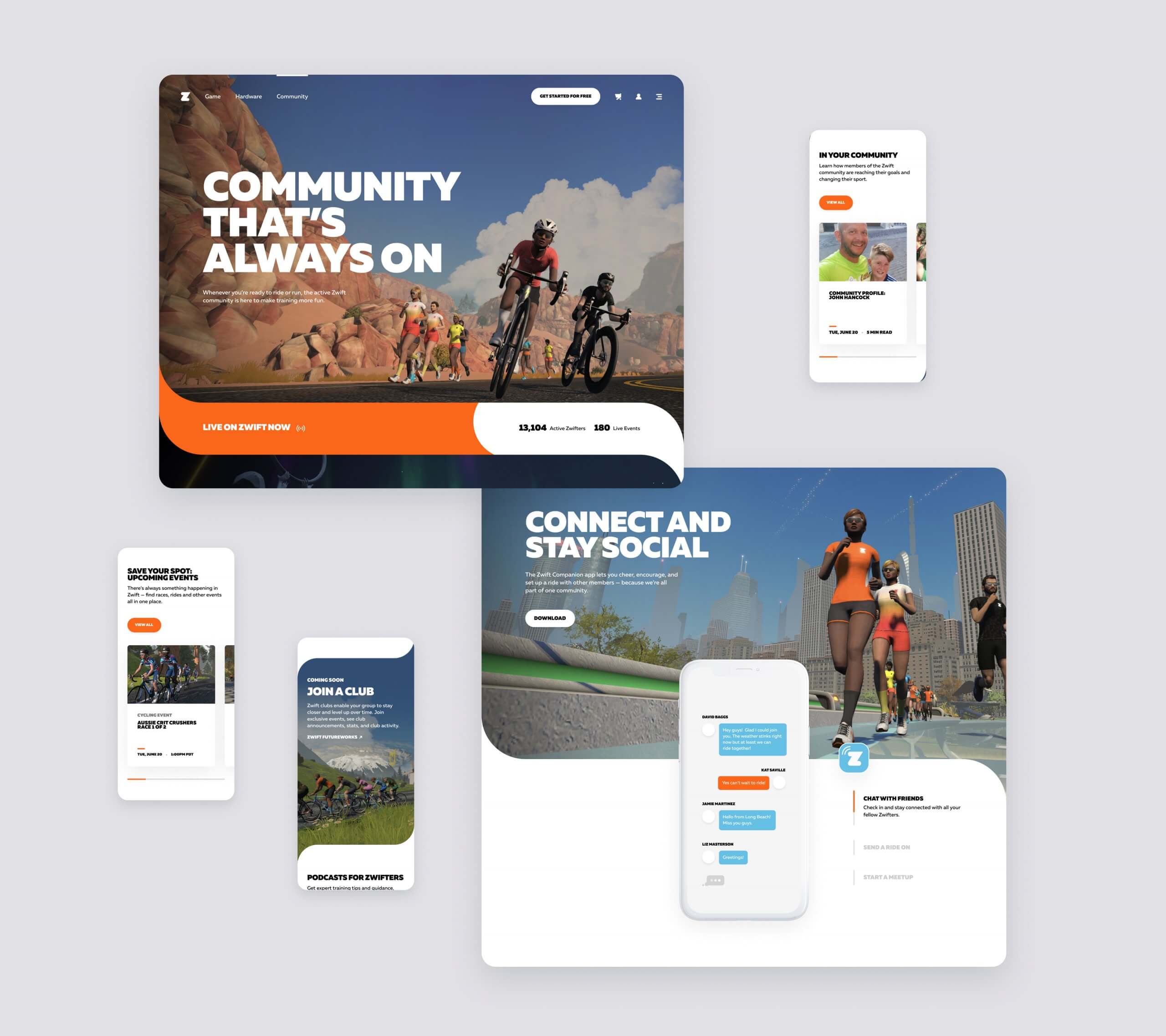
The visual language of the refresh drew from the bold, uplifting energy of the company and game itself. Inspired by the geometry of the Zwift logo, we introduced design touches like the "Z-Curve" to our design system to add dynamic movement between components and content.

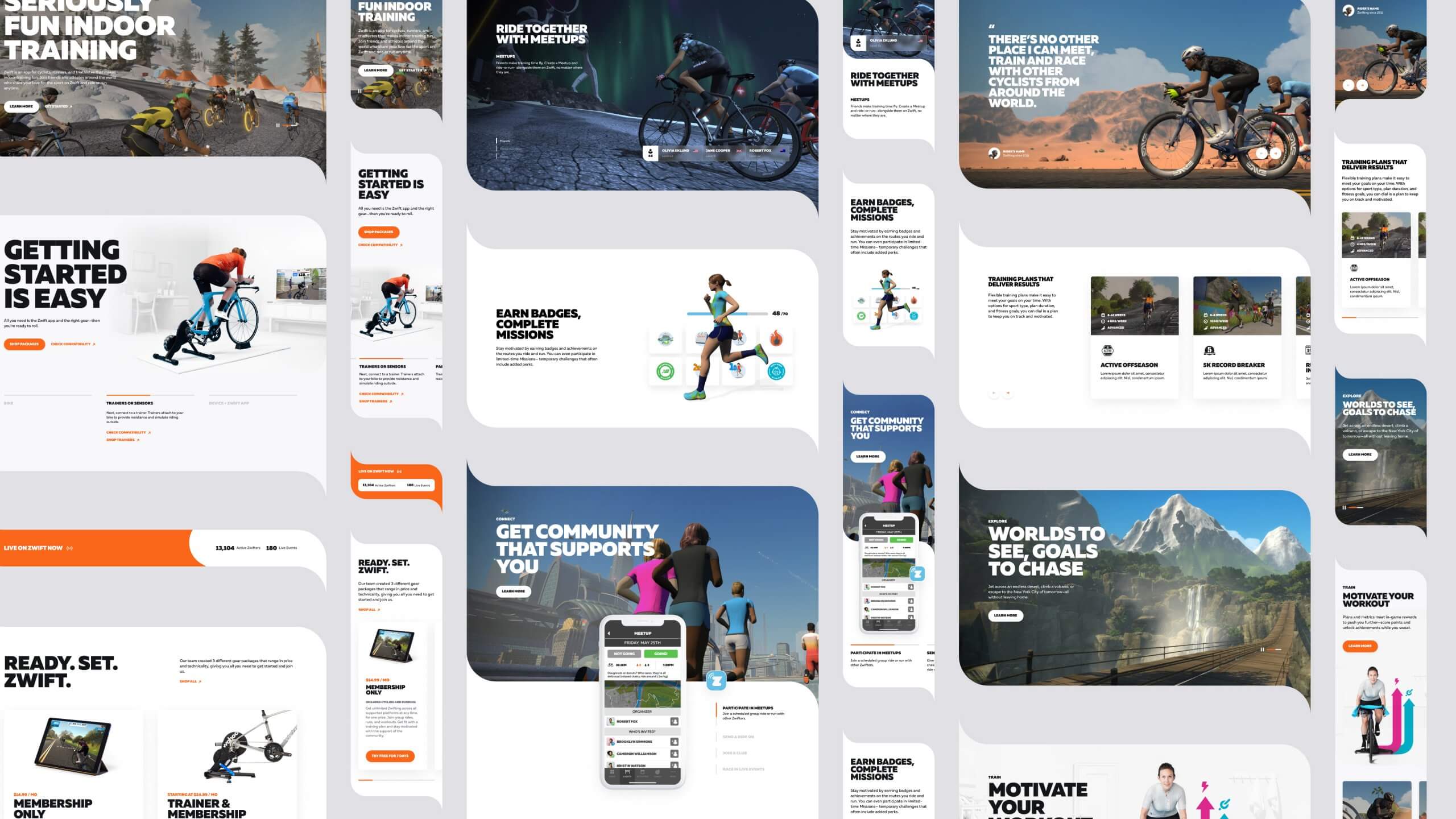
Fig. 4 - An overview of key page designs, showcasing the new visual language.

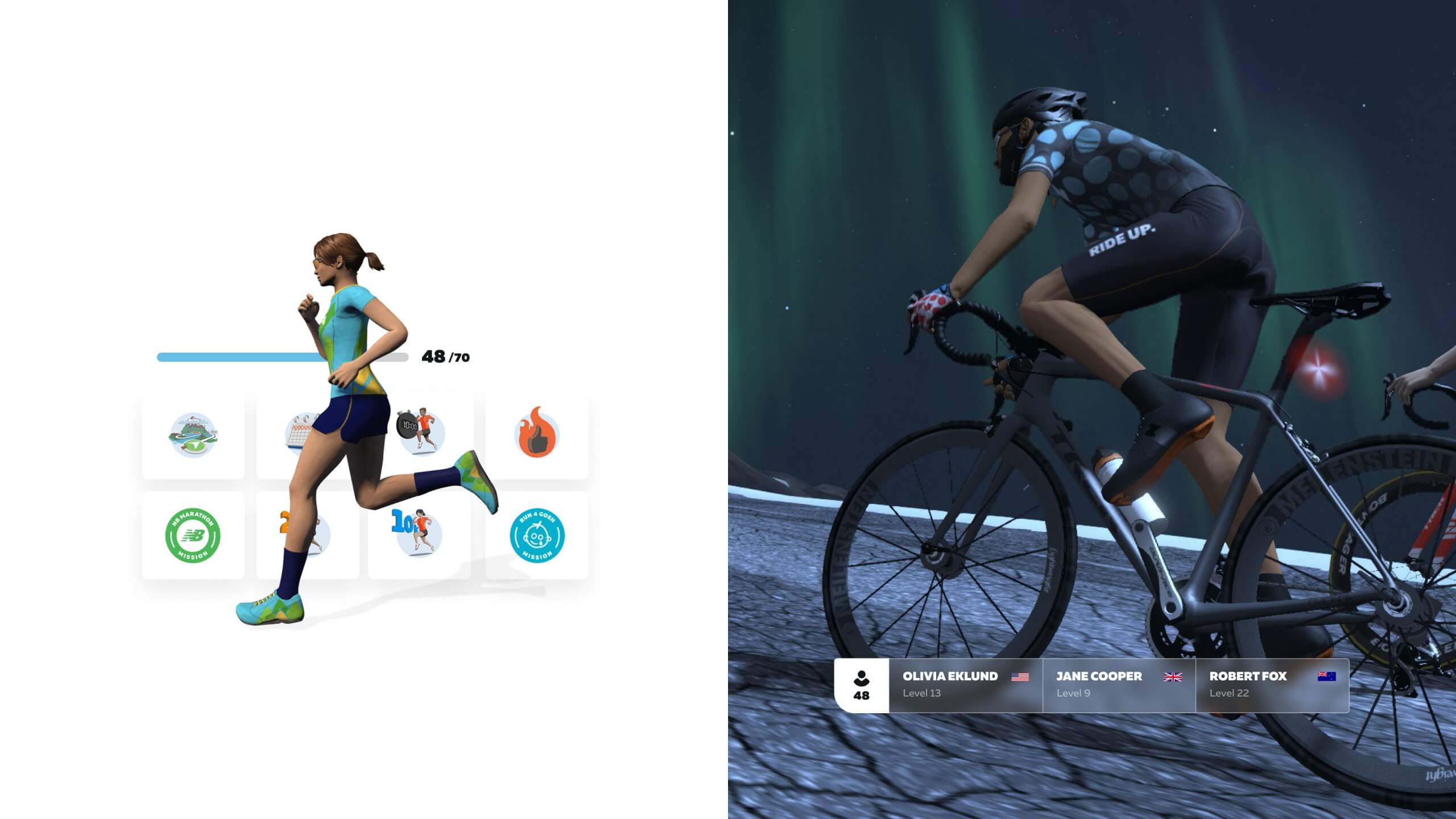
Fig. 5 - Two examples of how in-game UI was abstracted to accompany imagery on the site.

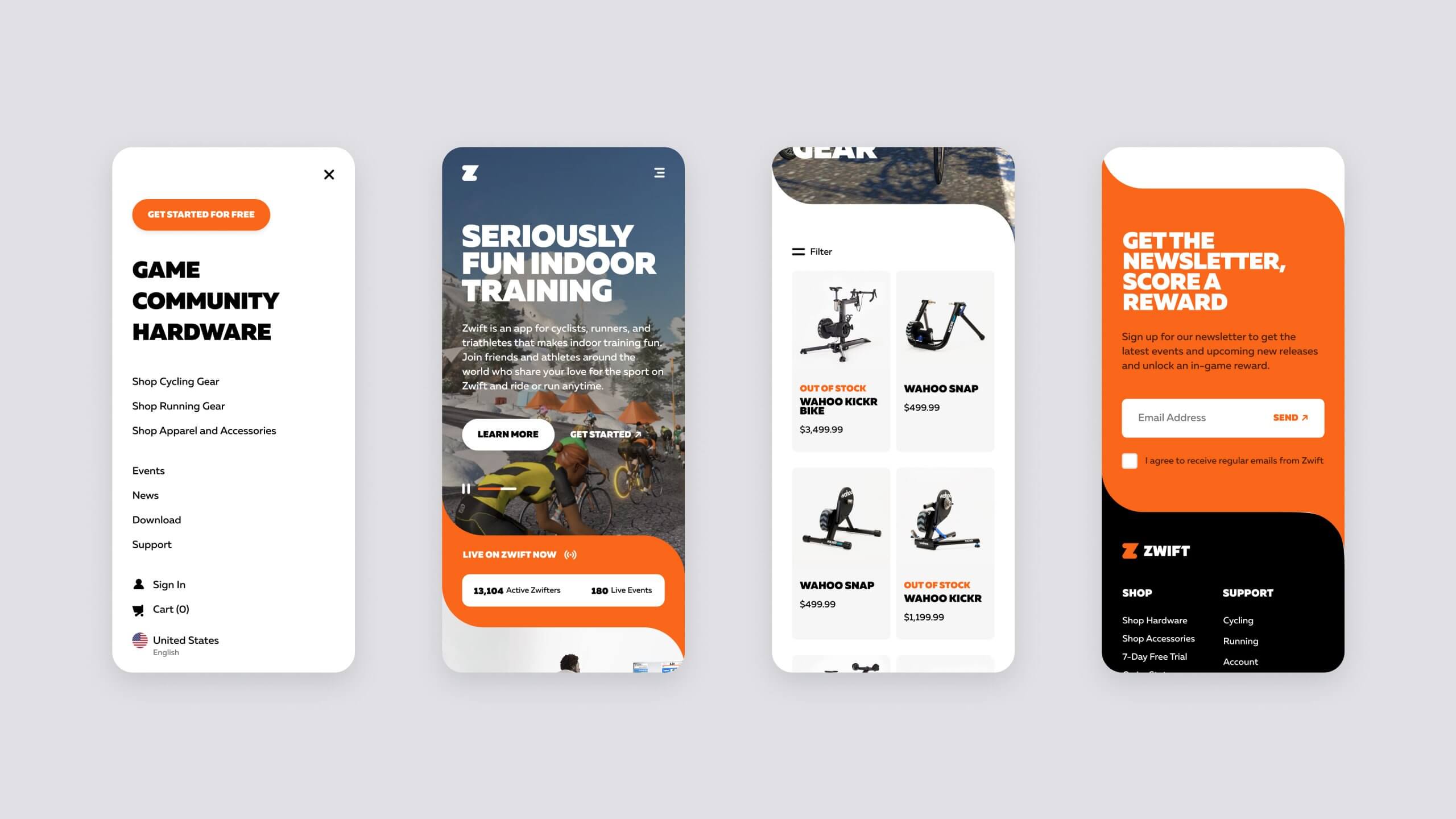
Fig. 6 - A look at how the design system scales to mobile devices.
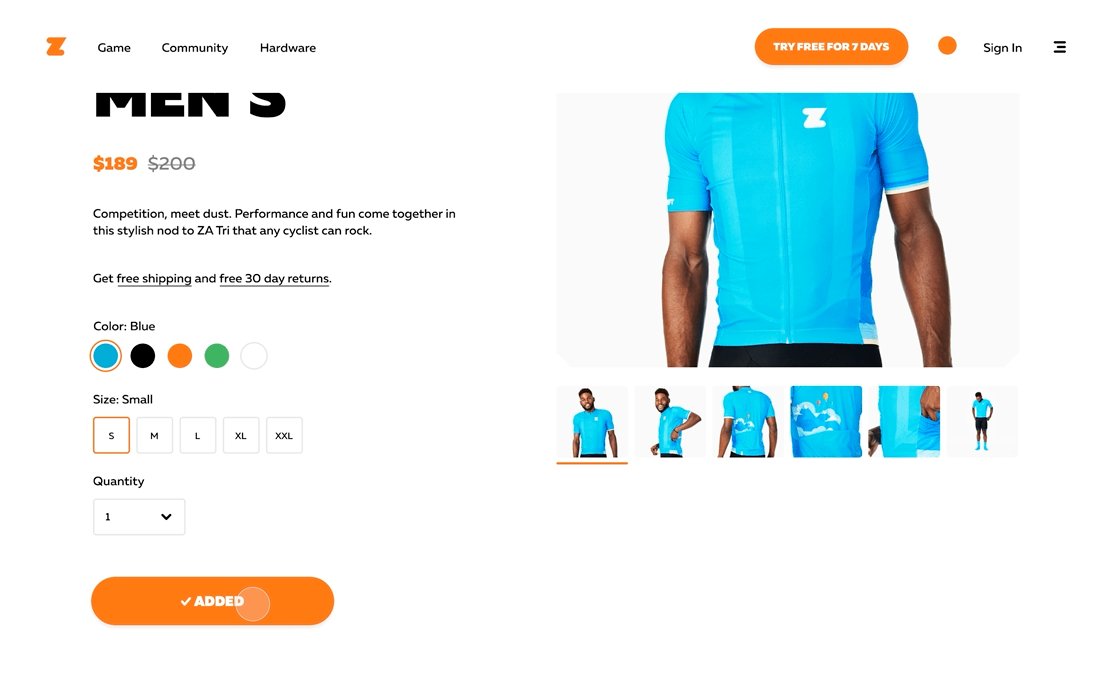
Zwift is not only a game but also a marketplace. Customers can purchase third party cycling and running gear including bike trainers and equipment to help them set up their perfect "pain cave" at home. Our engagement powered seamless e-commerce integration including refreshed product pages and a streamlined shopping experience.

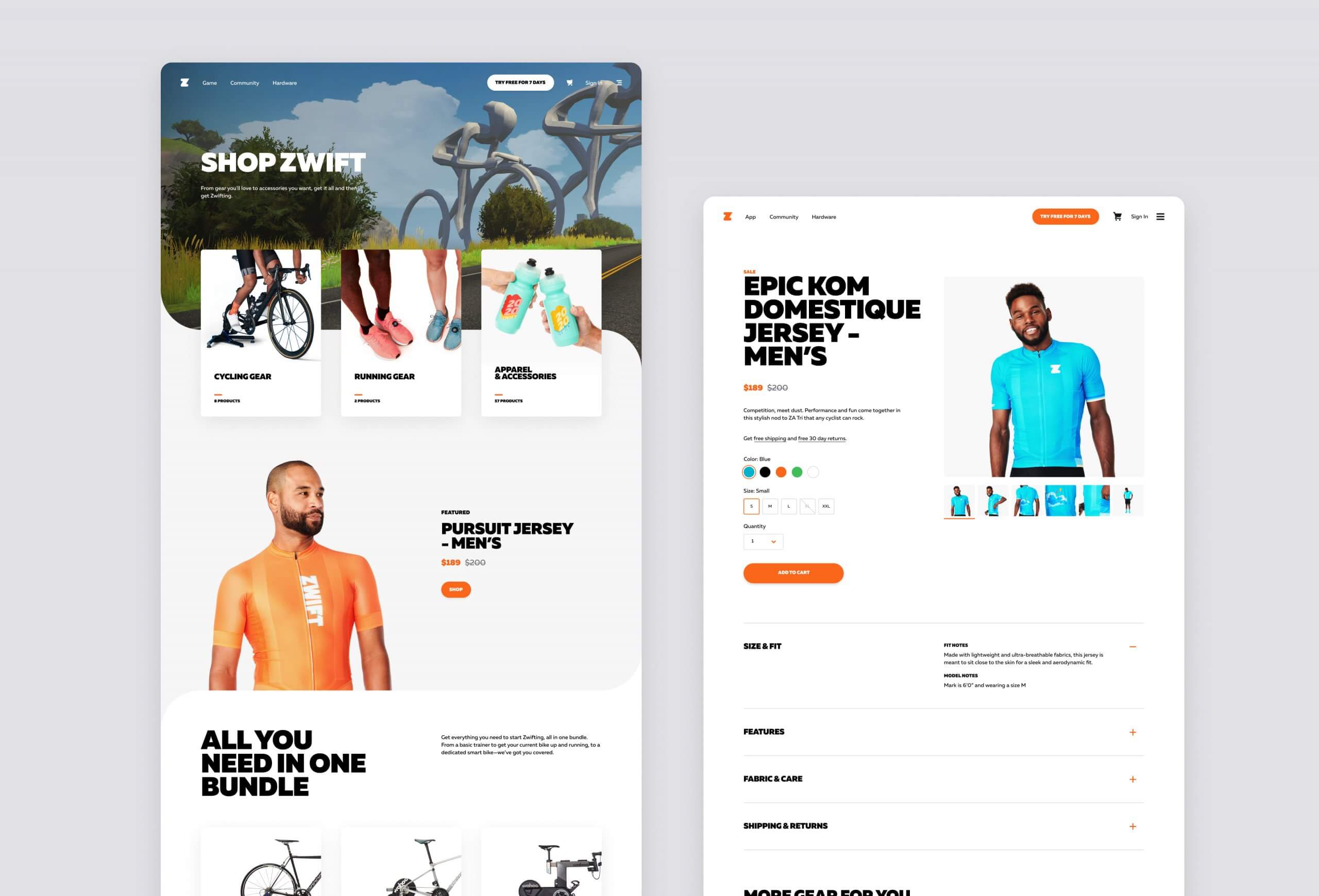
Fig. 7 - Samplings of product landing and detail pages built with the design system.

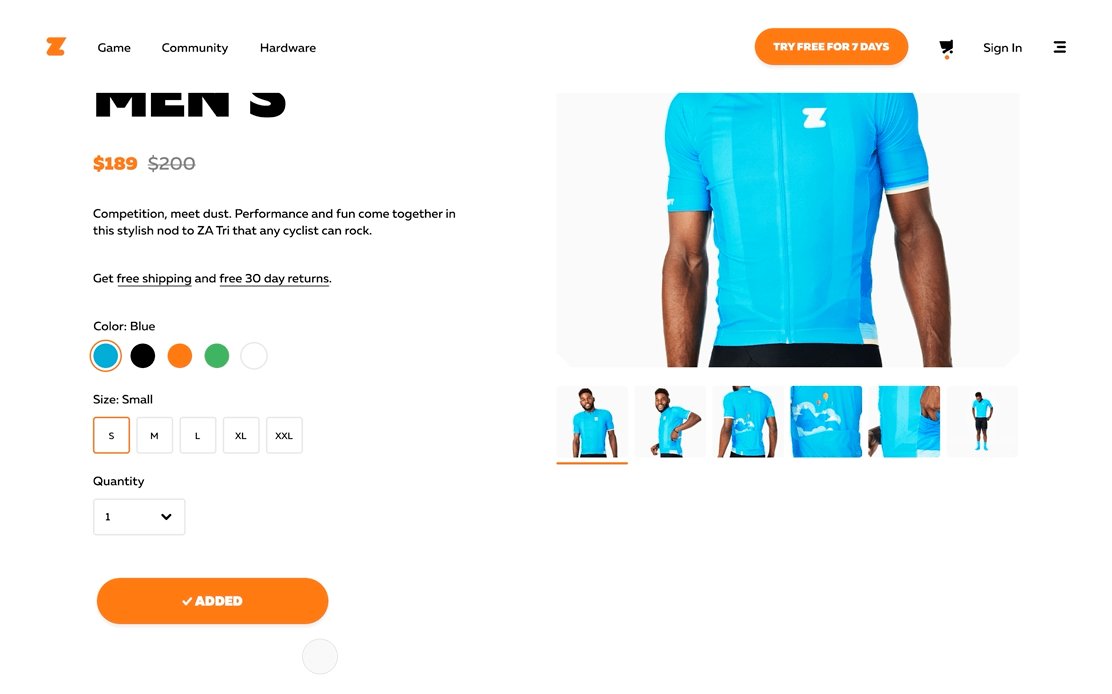
Dynamic additions to the new visual language also came in the form of detailed interactive moments. We used motion as a way to delight customers and enforce Zwift as a best-in-class user experience.
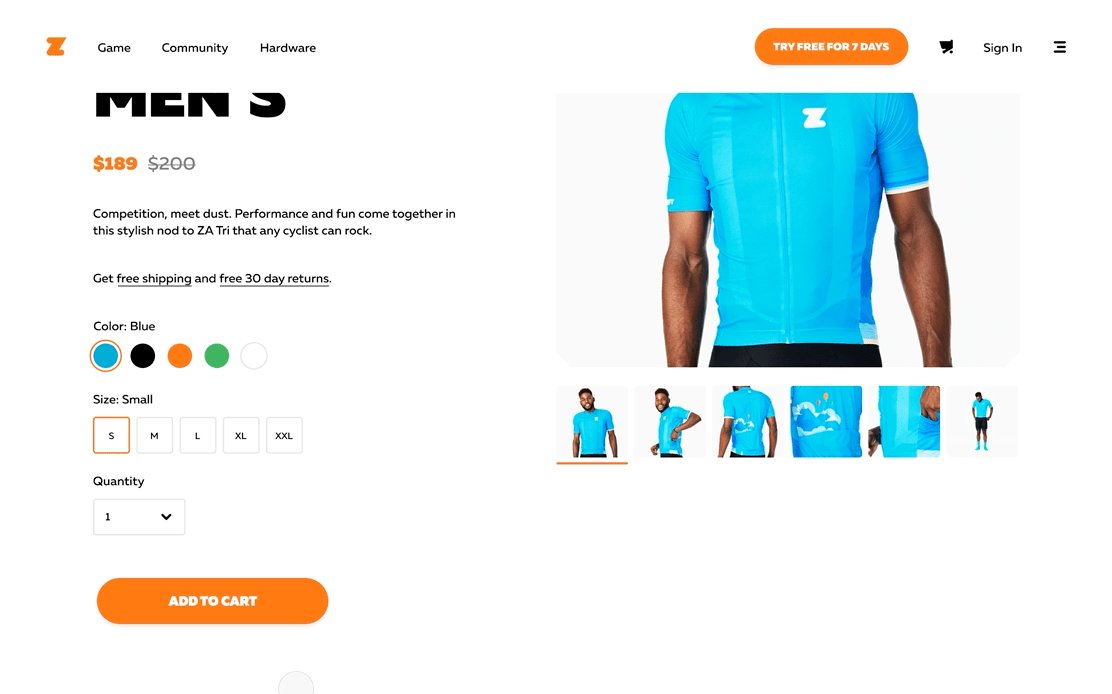
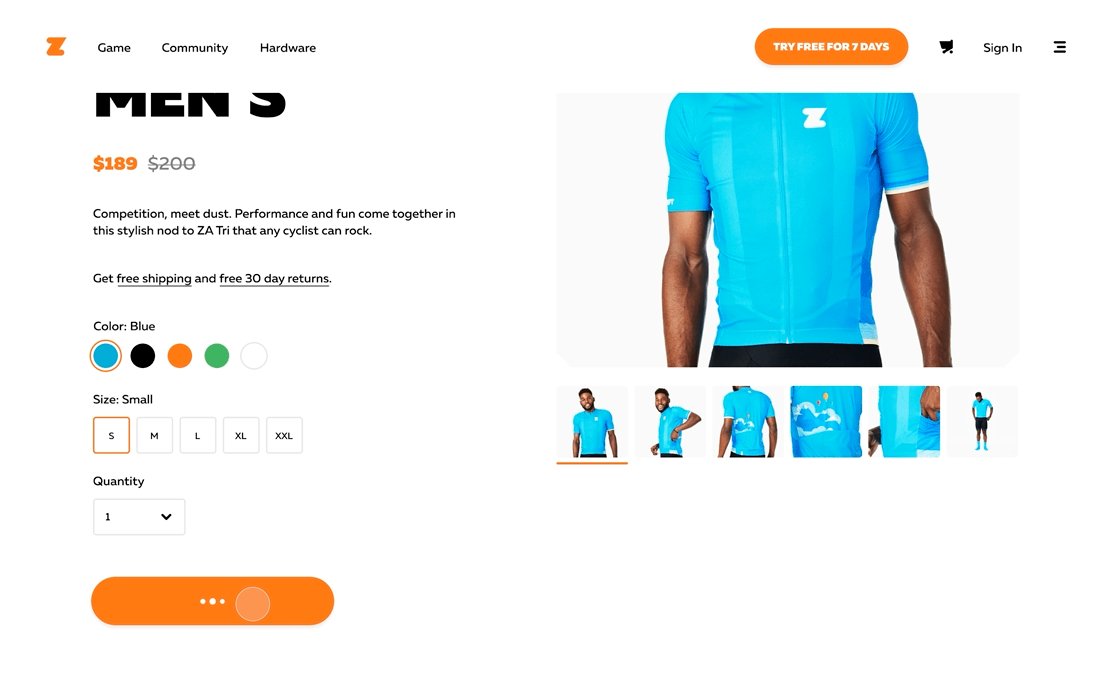
Fig. 8 - A prototype of a product being added to cart with a navigation update.
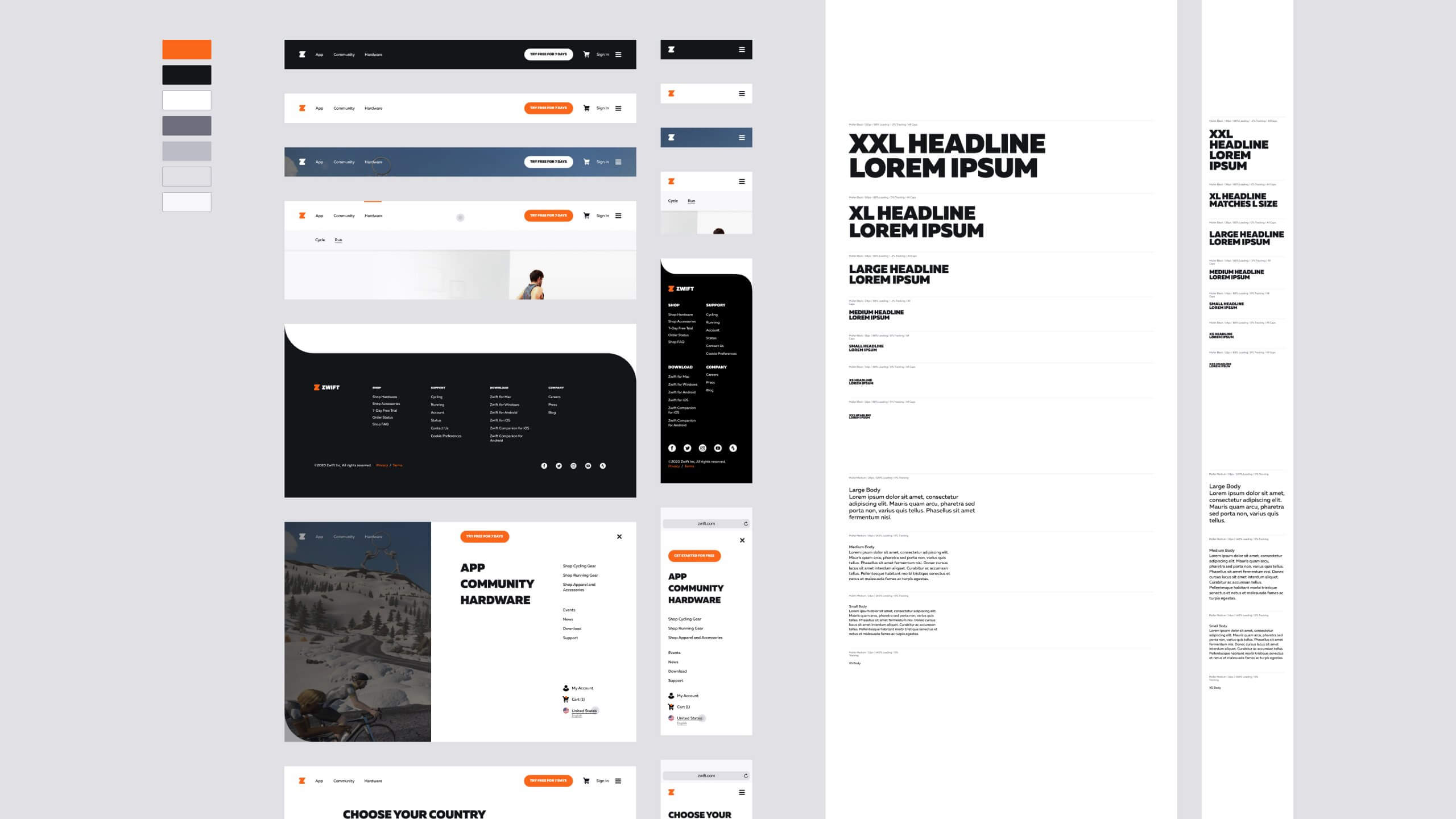
Our team of designers and engineers worked closely with our Zwift counterparts to ensure a tight and thorough delivery of the design system library that could live on and evolve as their product continues to grow.

Fig. 9 - Updates to the new design system including a look at type specs, and global navigation elements.