Shop Bazaar
Visual Design
User Experience
Prototyping + Documentation
Instrument, 2021.
—
Shop Bazaar, of the storied fashion magazine Harper's Bazaar, came to us for a digital refresh of their multi-brand e-commerce marketplace. Levering an incredible 150 years of Harper’s Bazaar storytelling authority and inspiration allowed us to create innovative content, design, and tech solutions. The work culminated in a feverishly documented design system that empowers editorial content, readership, and shopping.

Visual Design
User Experience
Prototyping + Documentation
Instrument, 2021.
—
Shop Bazaar, of the storied fashion magazine Harper's Bazaar, came to us for a digital refresh of their multi-brand e-commerce marketplace. Levering an incredible 150 years of Harper’s Bazaar storytelling authority and inspiration allowed us to create innovative content, design, and tech solutions. The work culminated in a feverishly documented design system that empowers editorial content, readership, and shopping.

Each product, story, and content piece on Shop Bazaar is hand-picked and curated by a highly vetted team of editors. It was important to provide an experience that stays true to the invaluable credibility of the editors, putting their incredible editorial curation at the center of the fold.

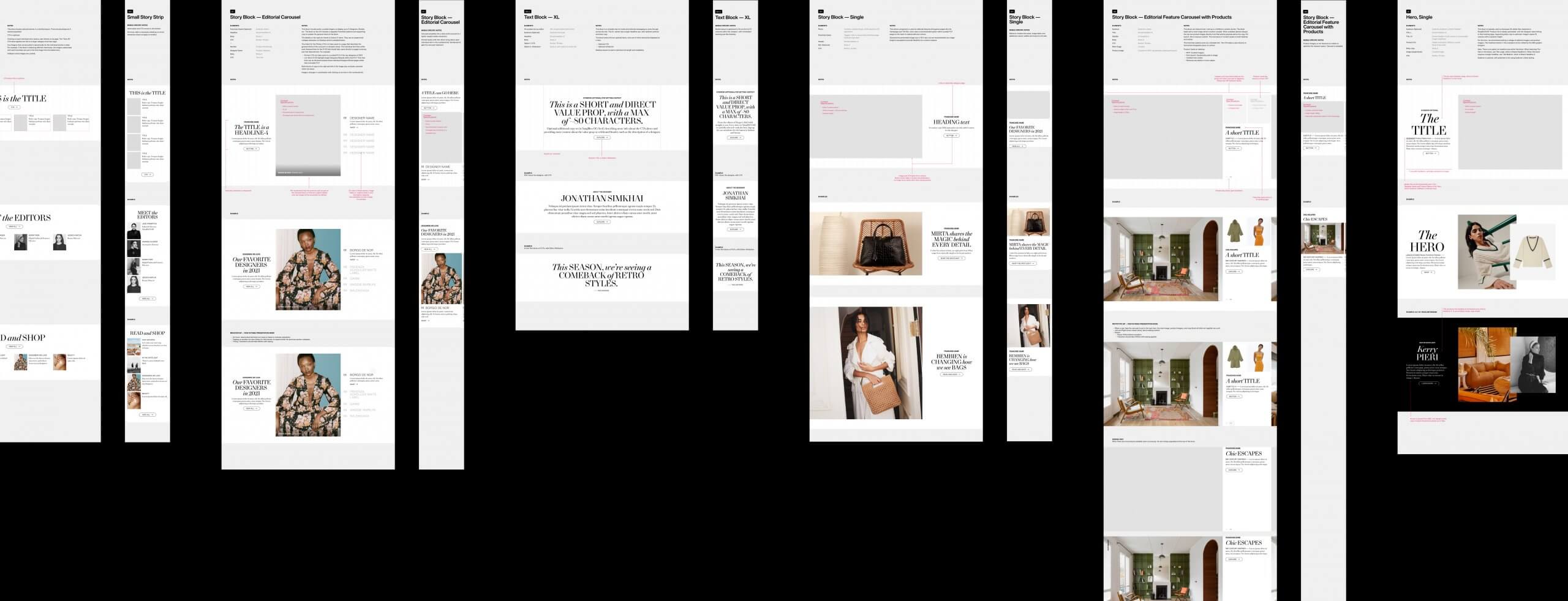
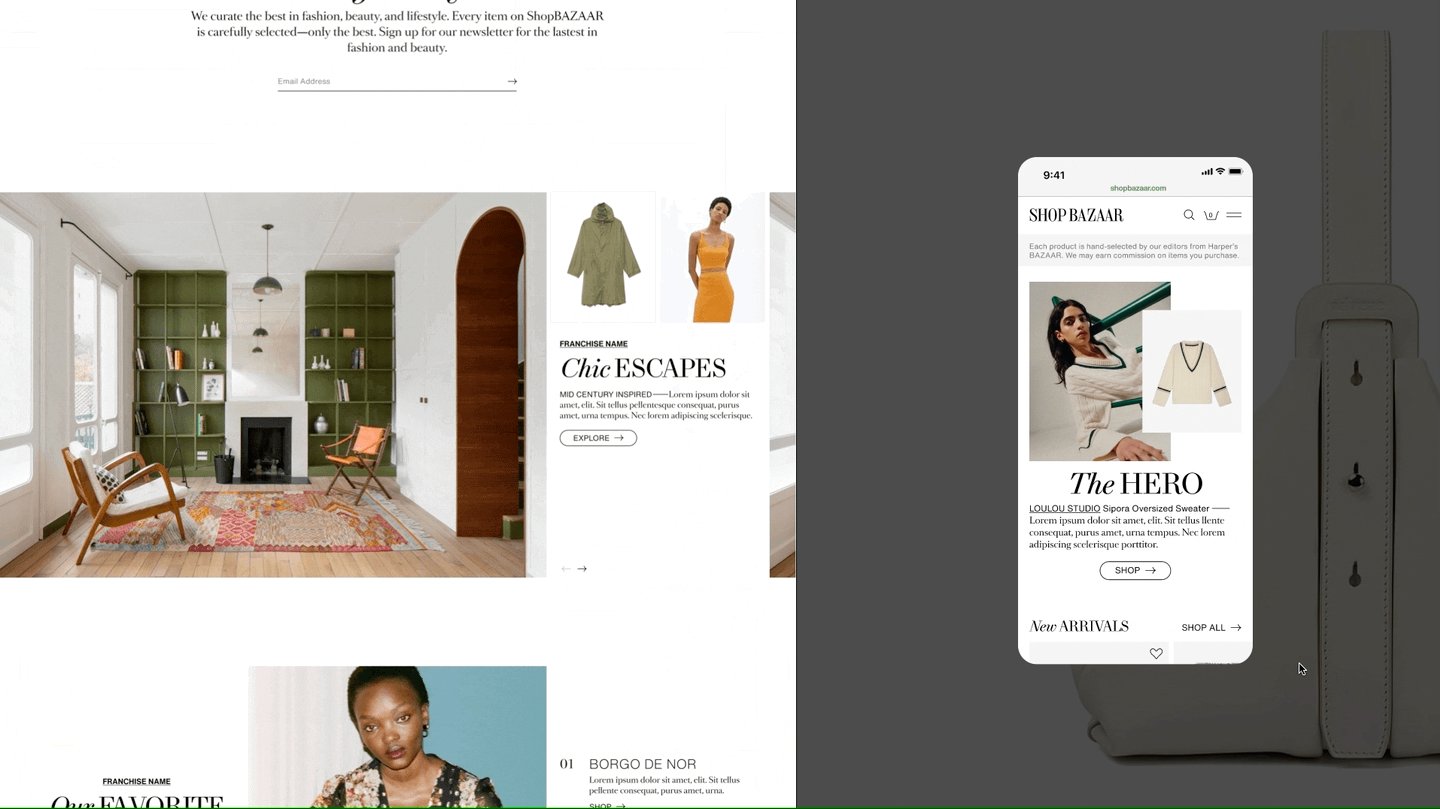
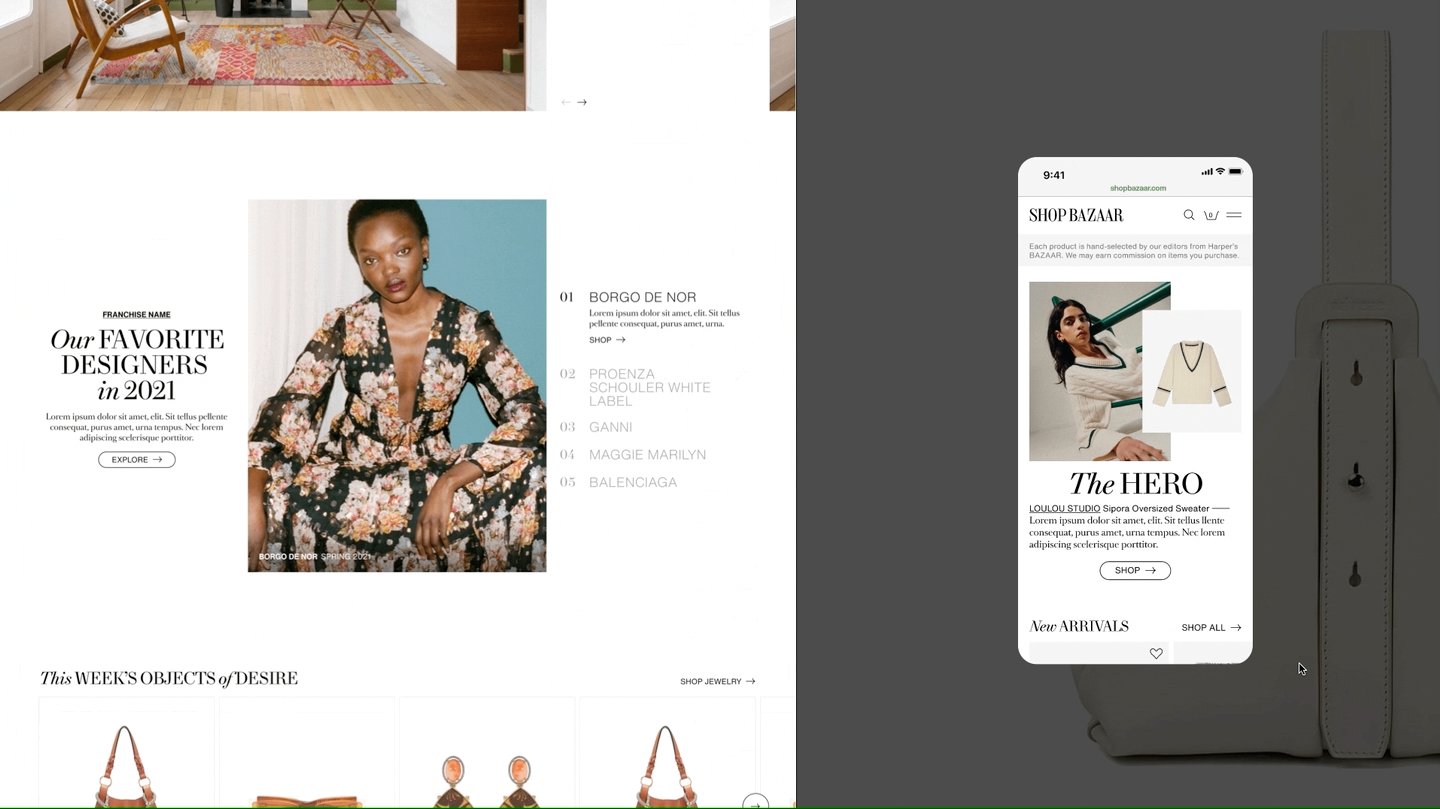
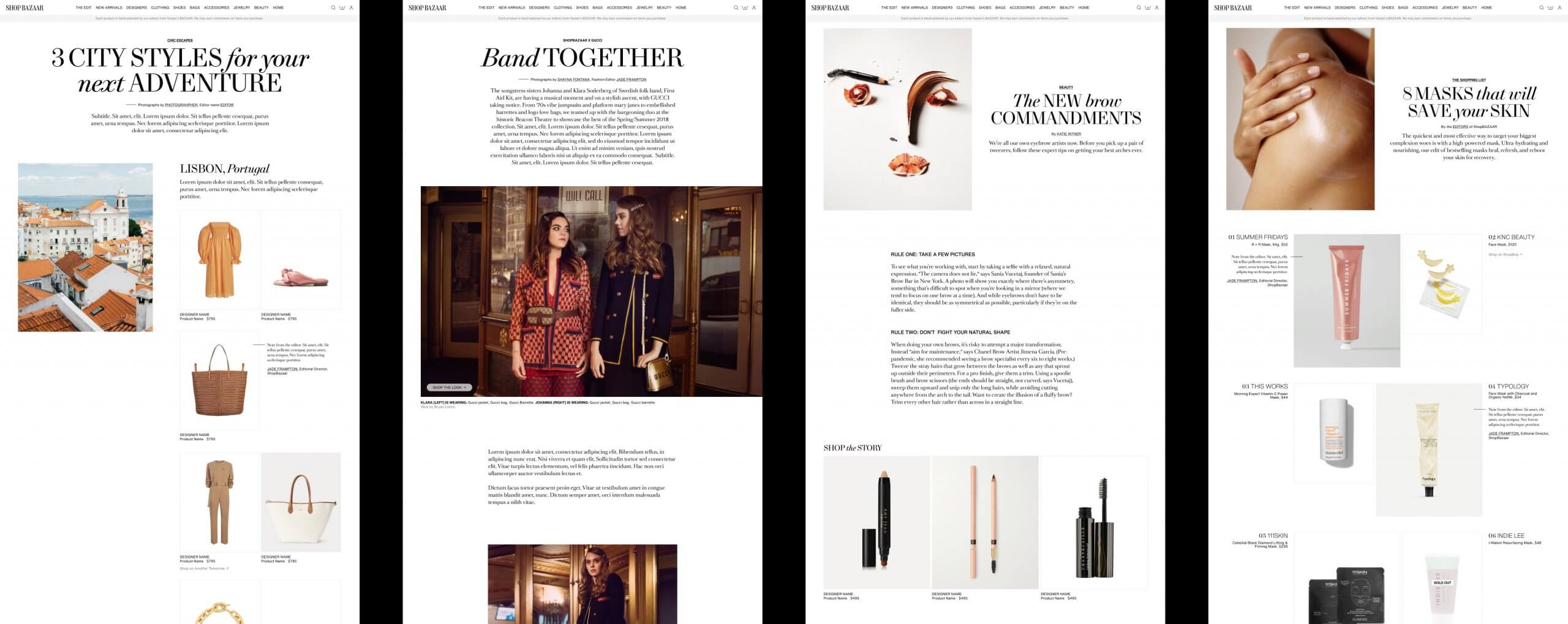
Fig. 1 - An overview of key page designs, showcasing the new visual language.

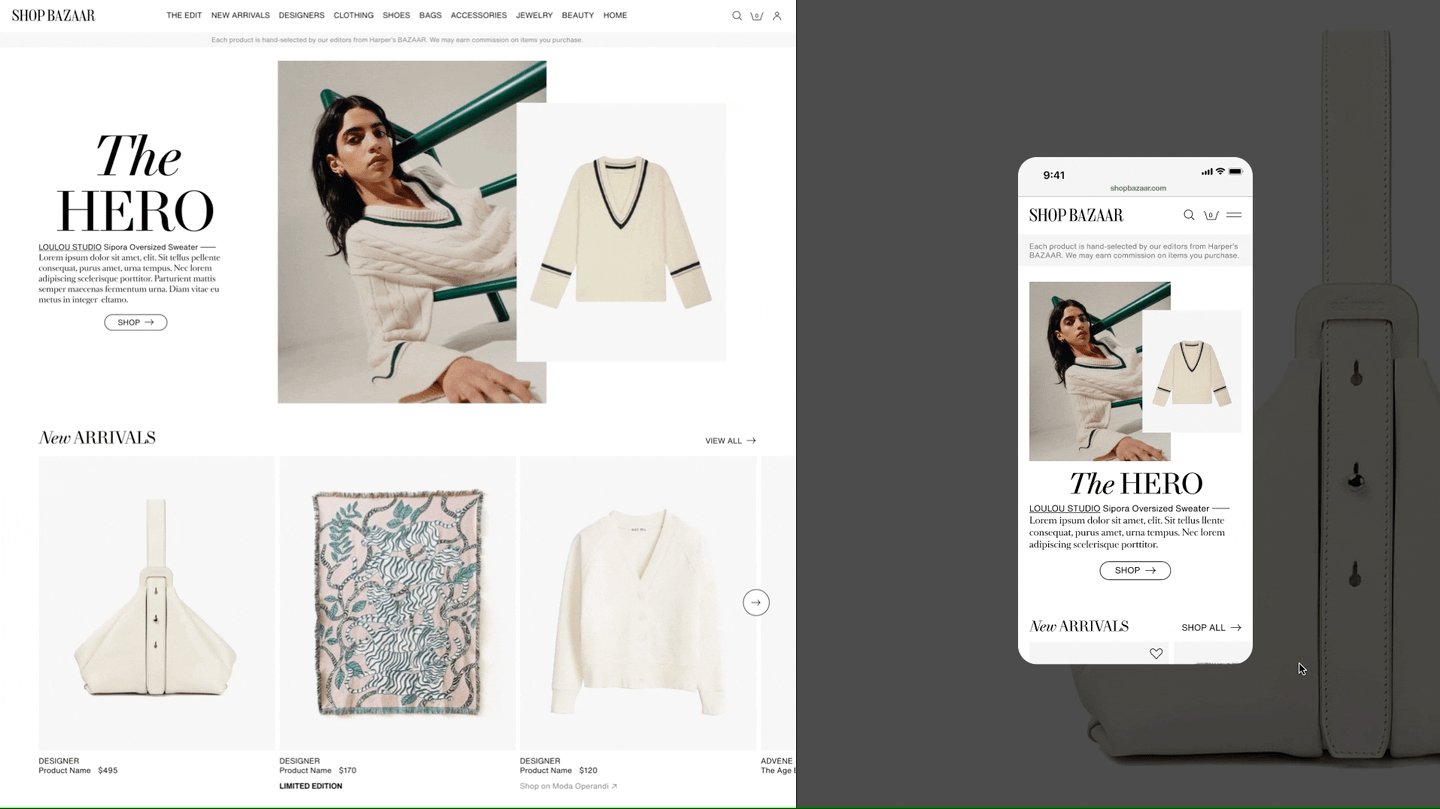
Fig. 2 - The beginning scroll to the Shop Bazaar homepage.
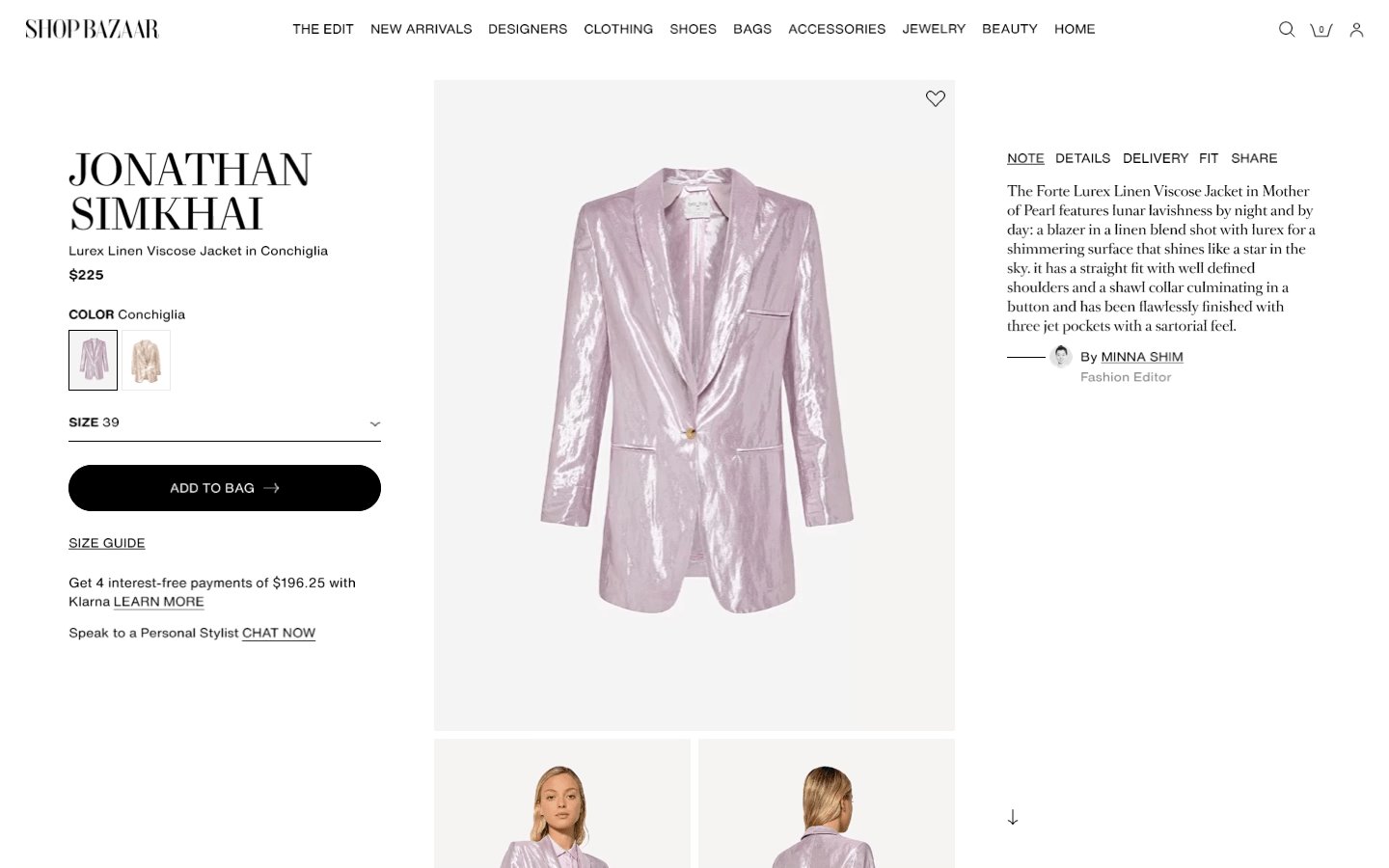
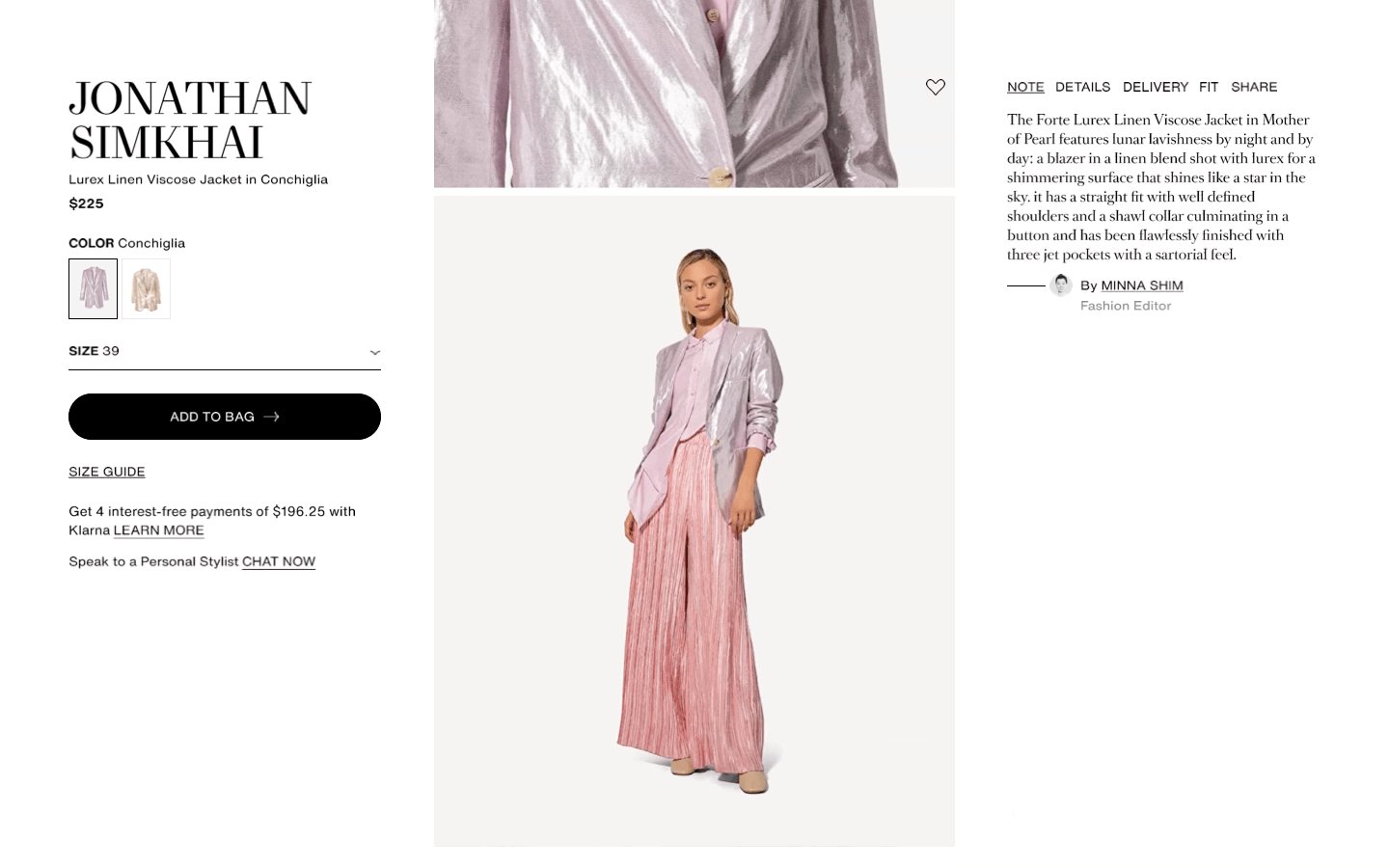
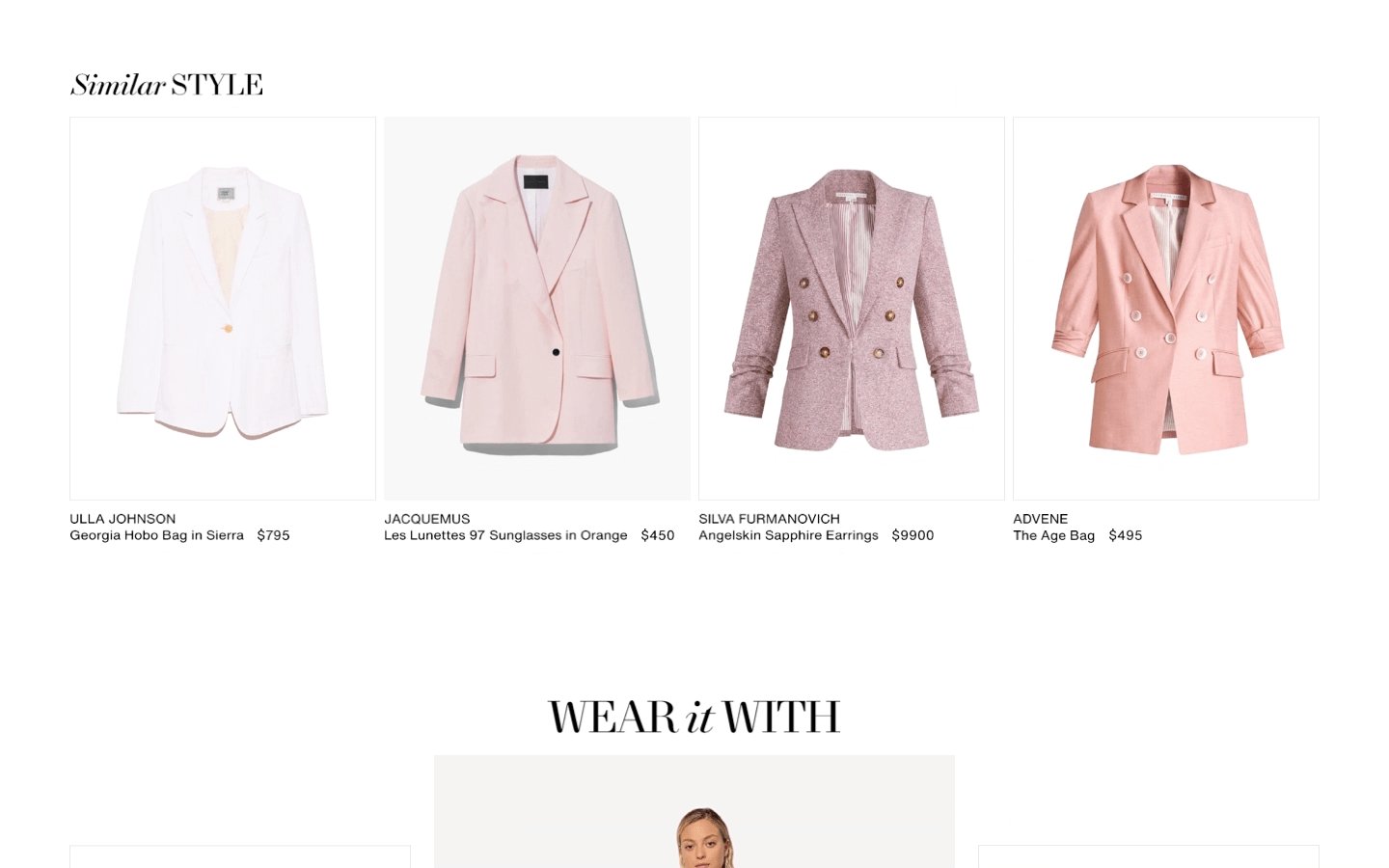
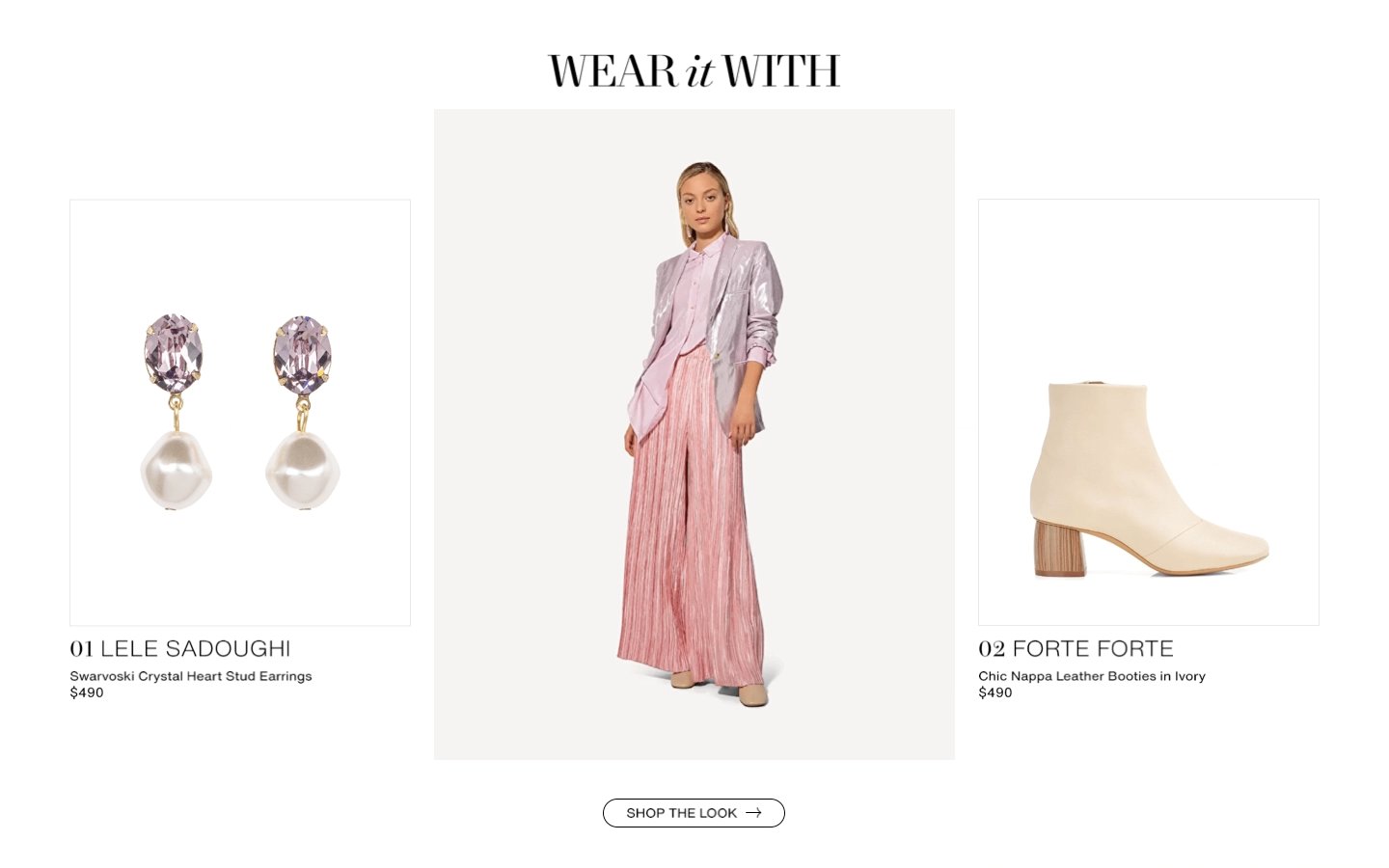
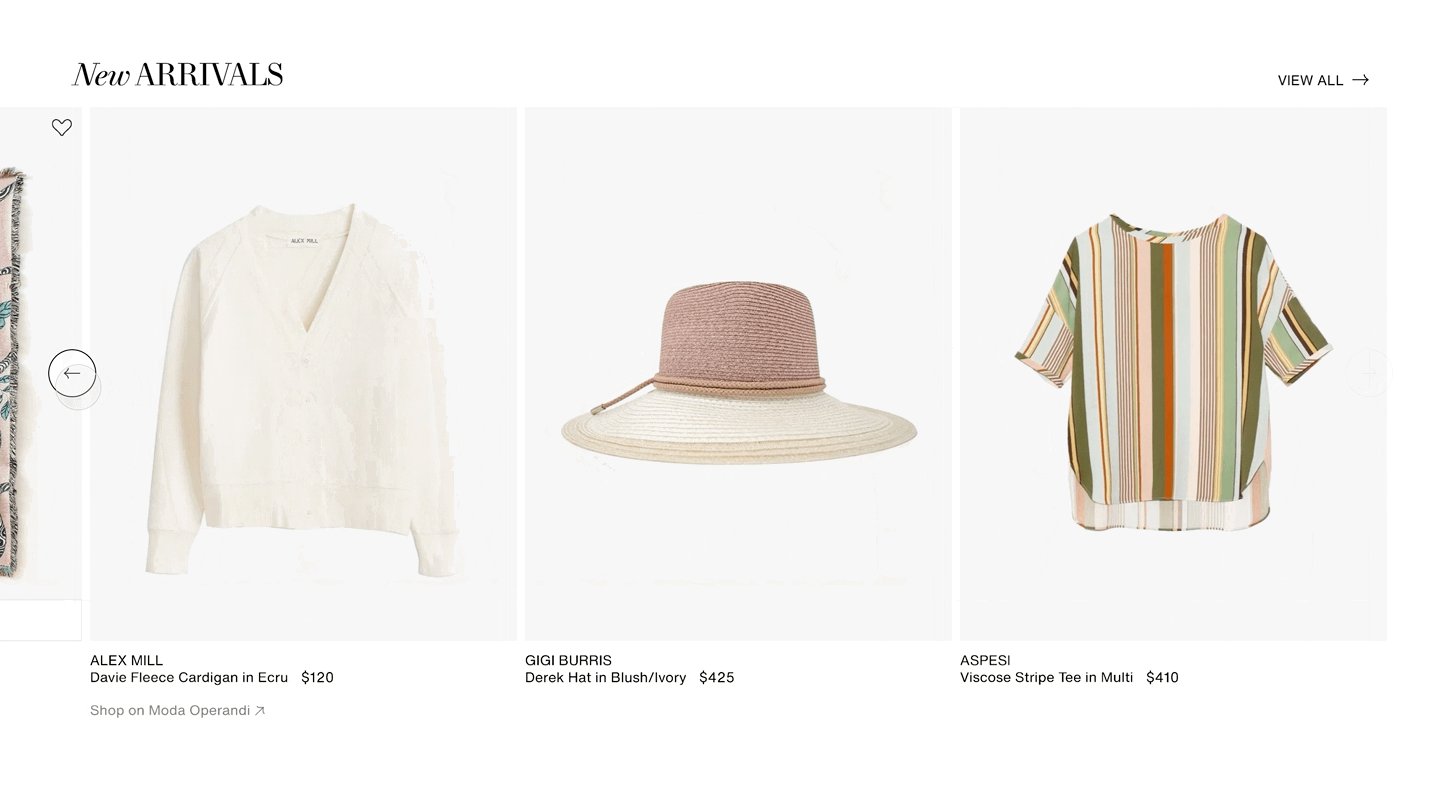
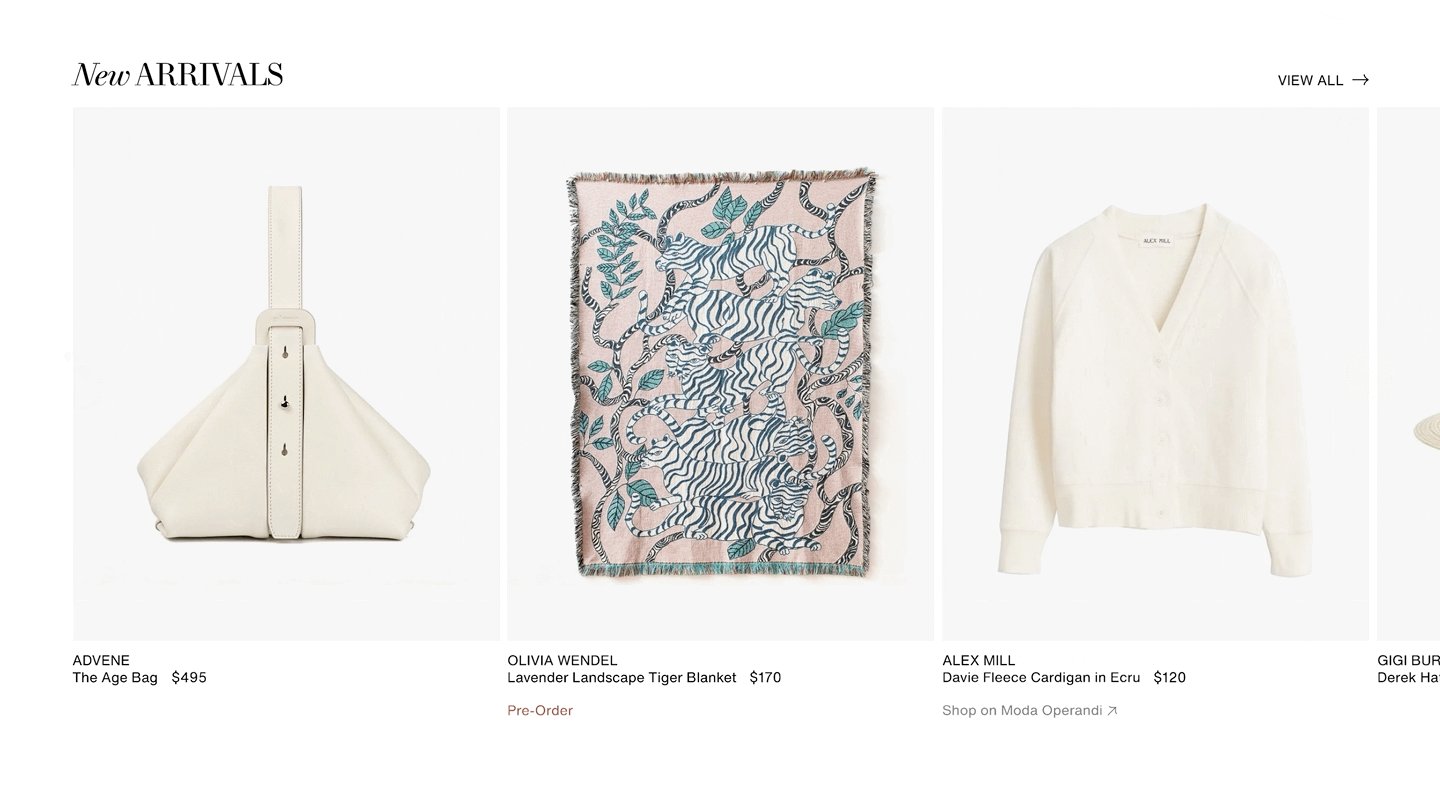
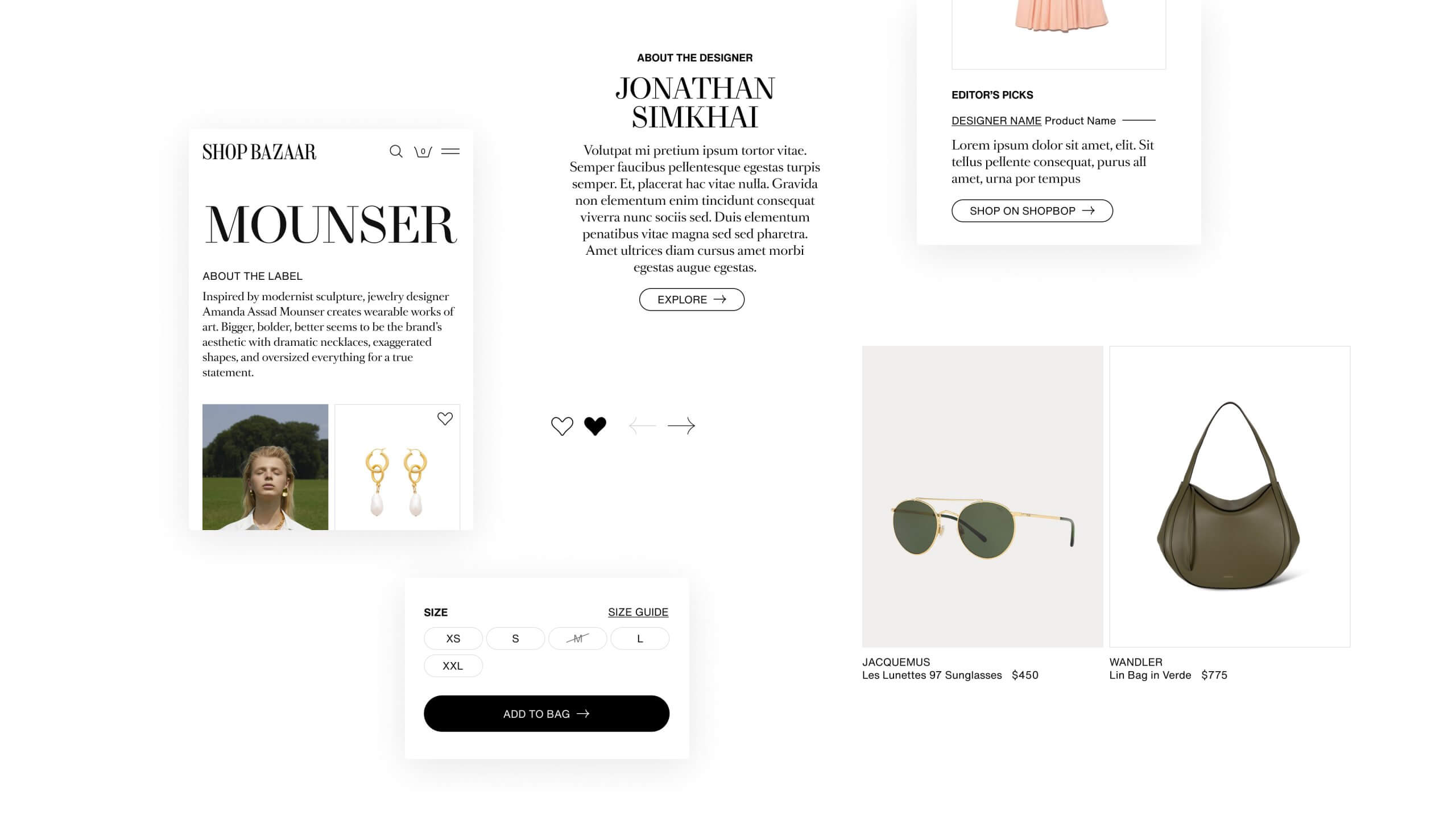
Refreshed experiences across the site blend a spotlight on the craft of the products with curation and perspective from the Editors behind the scenes. Shop Bazaar's new product detail page is enhanced with shopping similar styles, designer highlights, and exclusive ready-to-wear pairings straight from the Editors.

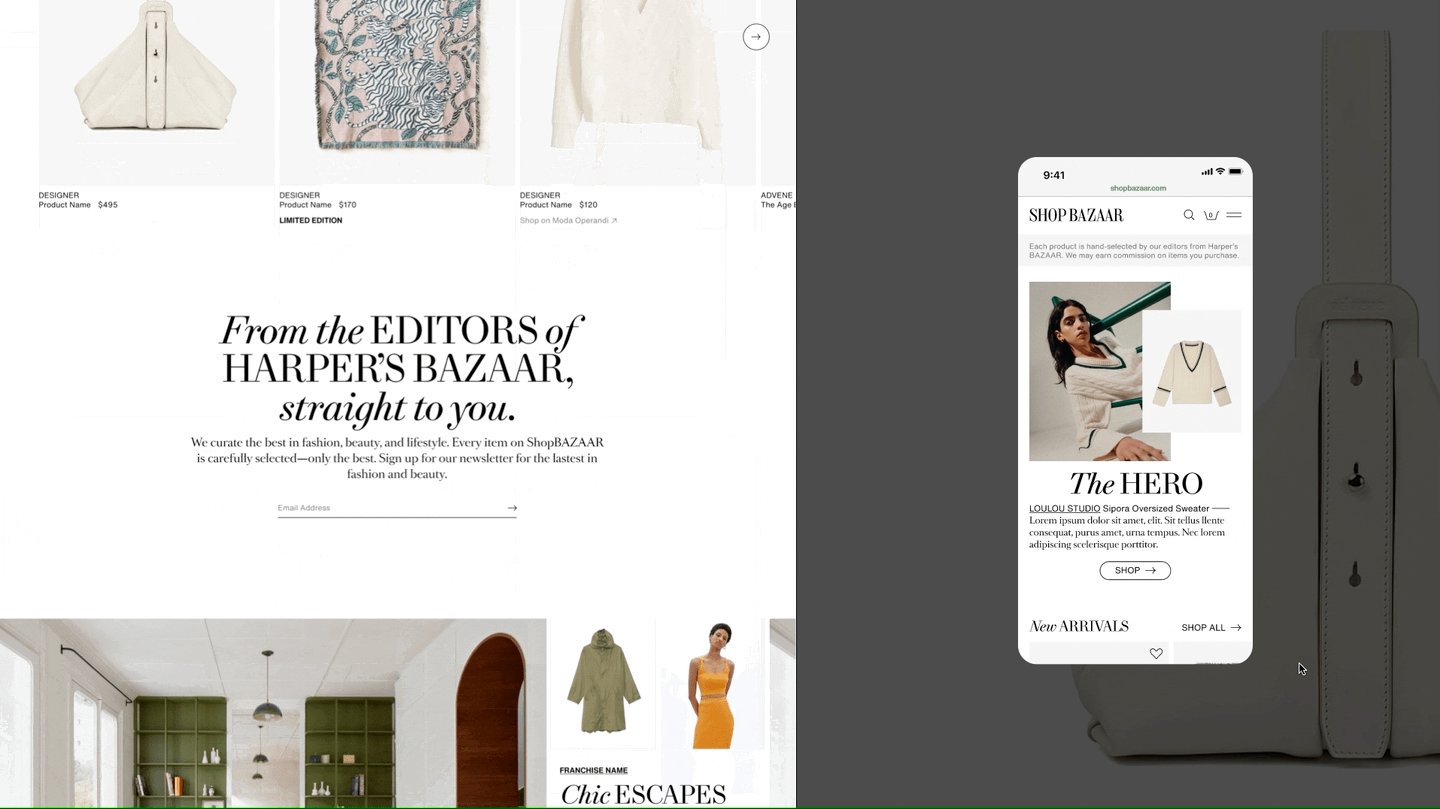
Fig. 3 - A prototype of the desktop Product Page's scroll interaction.

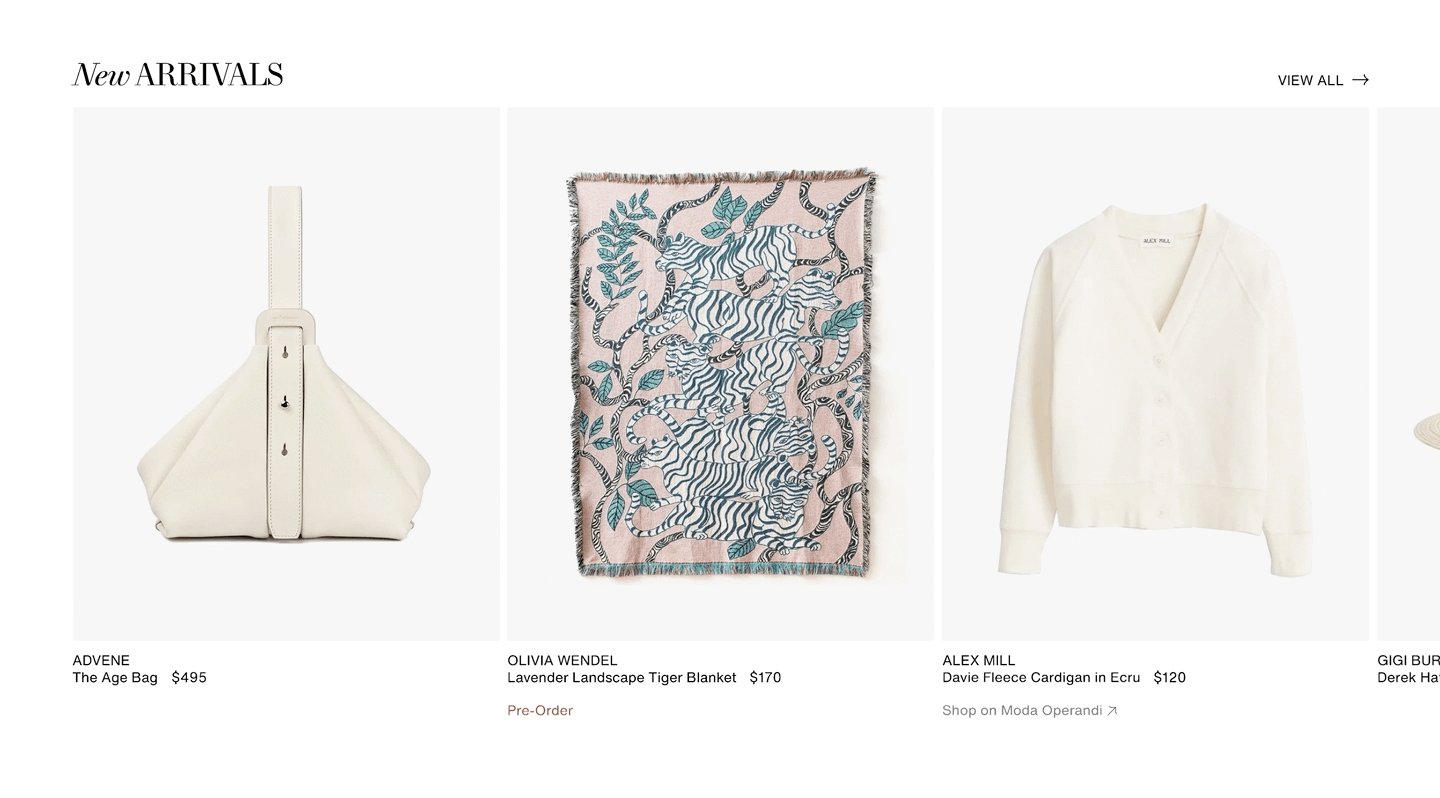
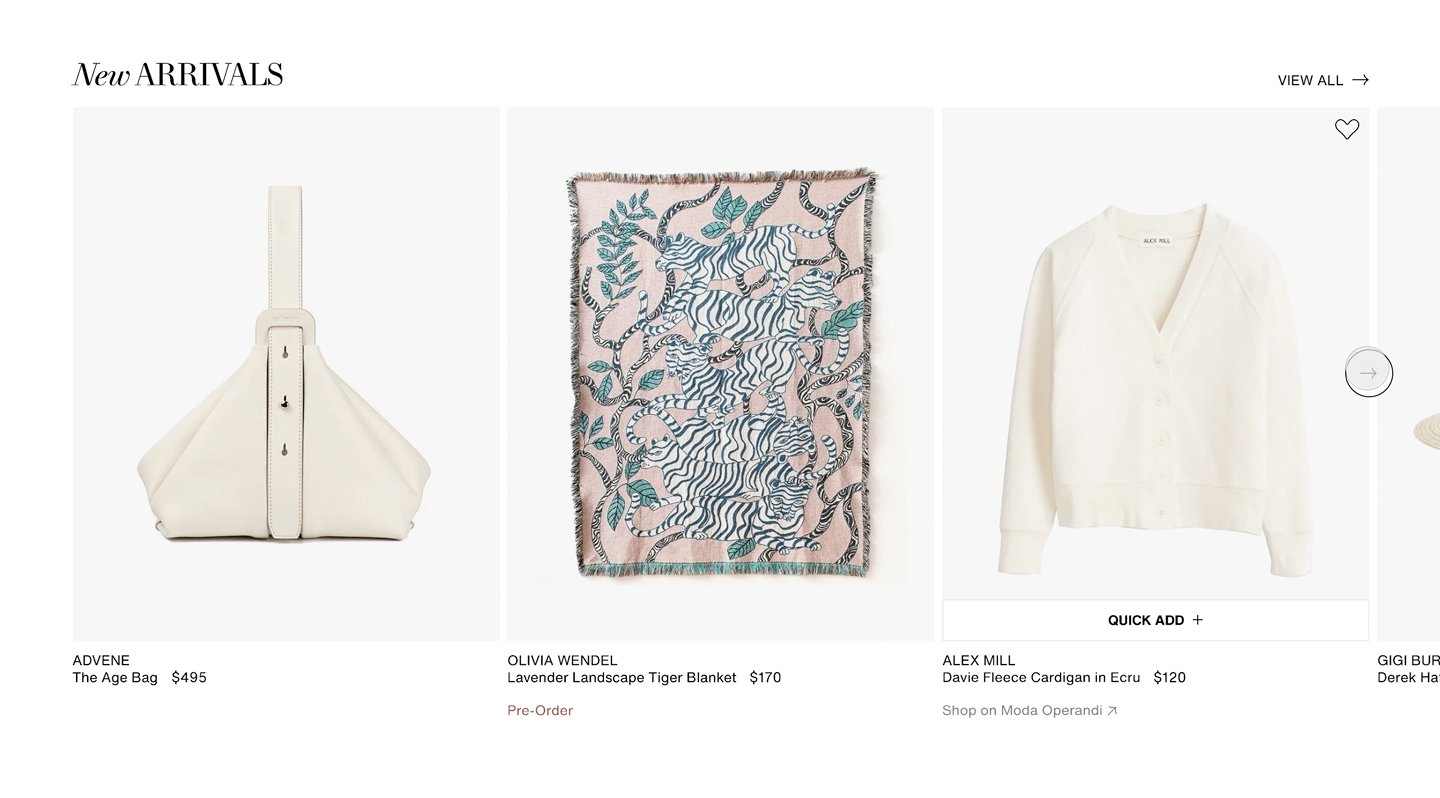
The editorial nature of Shop Bazaar is paired with prioritization of functional and accessible features that make the browsing experience a breeze, such as quick add and favoriting of products.
Fig. 4 - A prototype of a product carousel interaction that shows Quick Add and Favorite functionality upon hover.
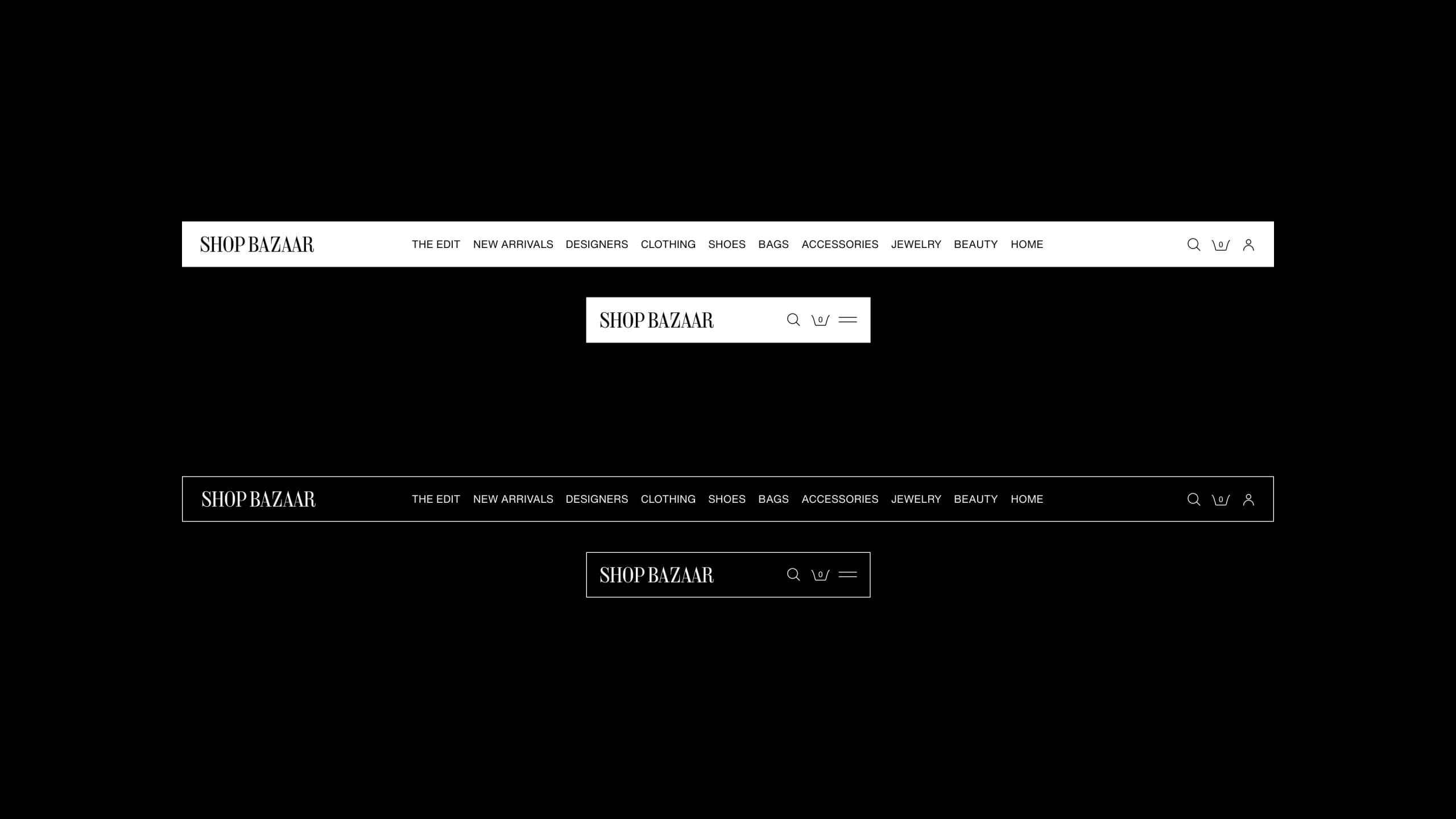
The new visual language infuses key aspects of the recent re-brand of Harper's Bazaar magazine, with beautiful attention to typographic and editorial detail. Our team worked to create a new wordmark for Shop Bazaar, as well as define an entire design system from head to toe.

Fig. 5 - The new Shop Bazaar wordmark. (Special credit to designer Jordan Egstad.)

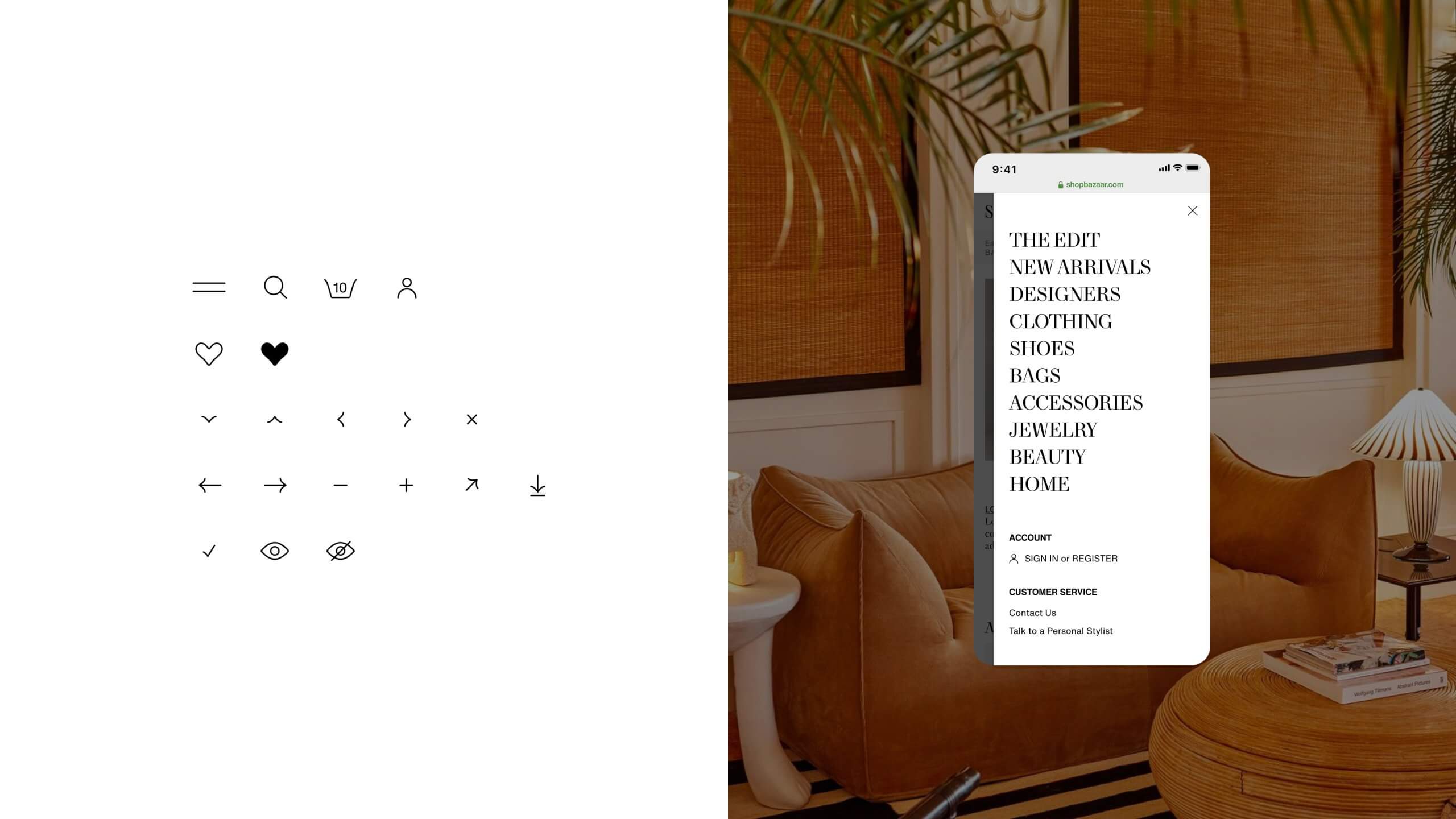
Fig. 6 - Excerpts of the new global navigation, which features the new wordmark, newly strategized content groupings, and a light and dark mode.

Fig. 7 - An overview of some design system elements, from CTA style to typographic use,

Fig. 8 - An excerpt from the new icon library, which integrates flourishes inspired from the typeface New Paris Headline.
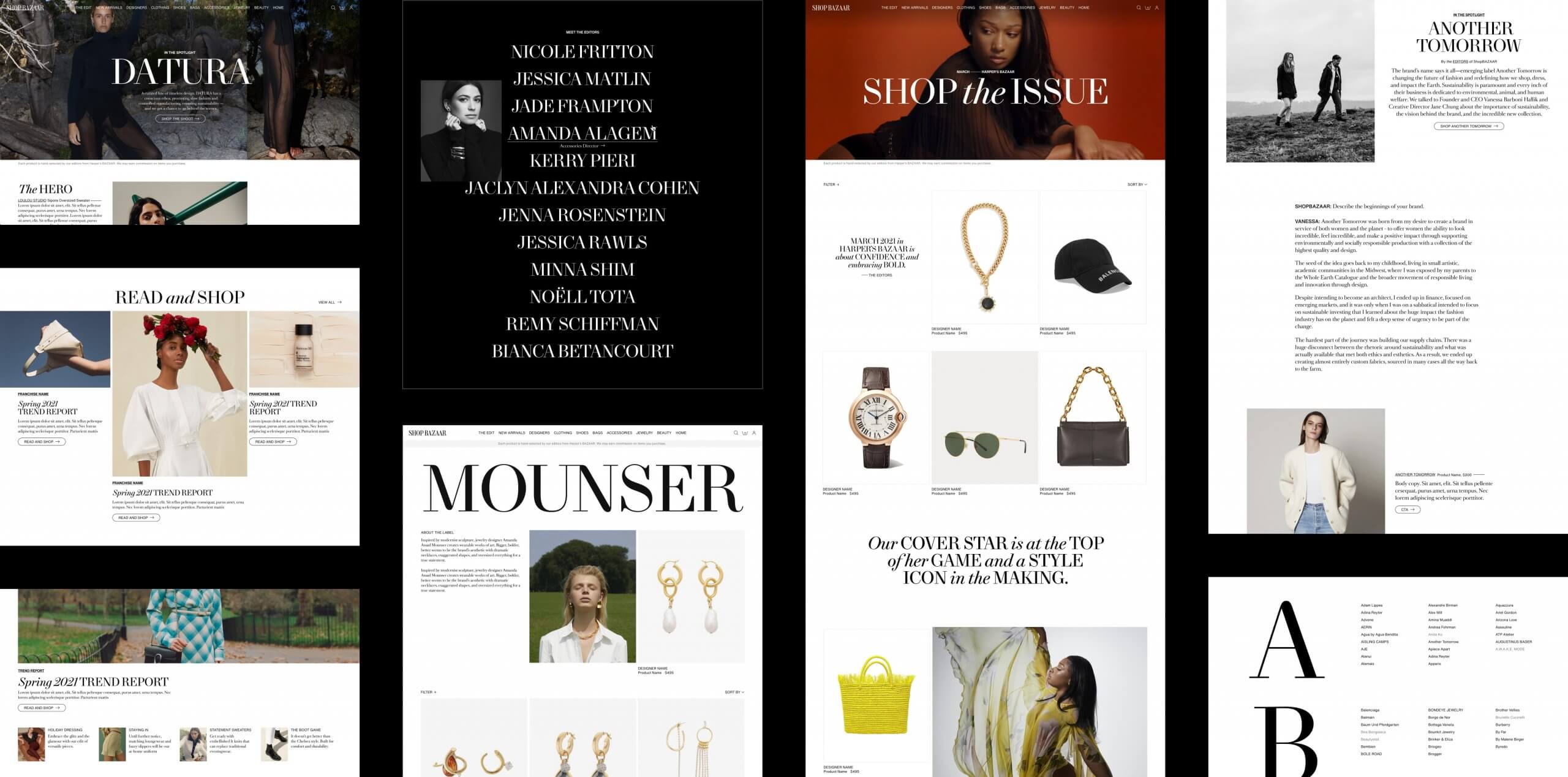
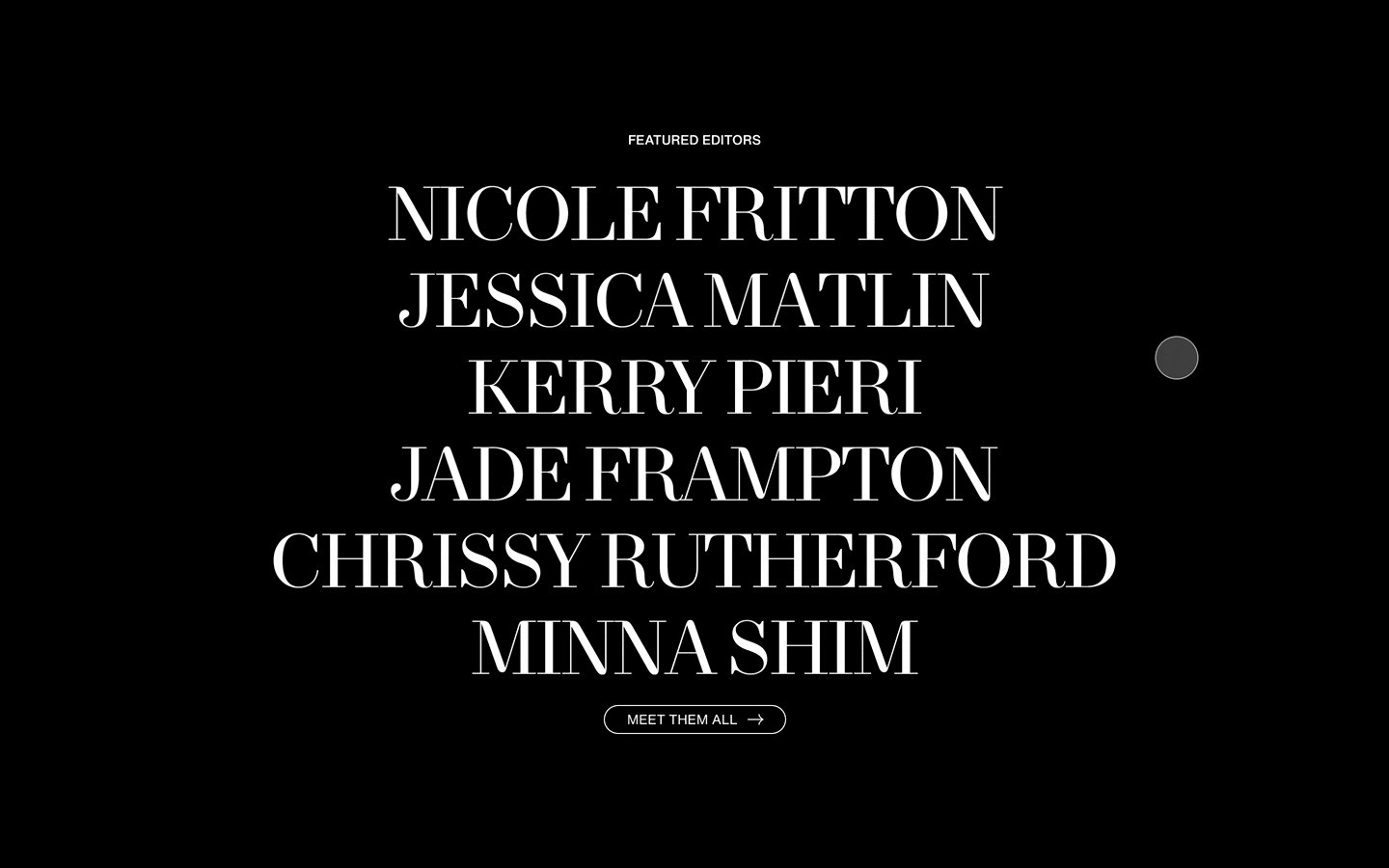
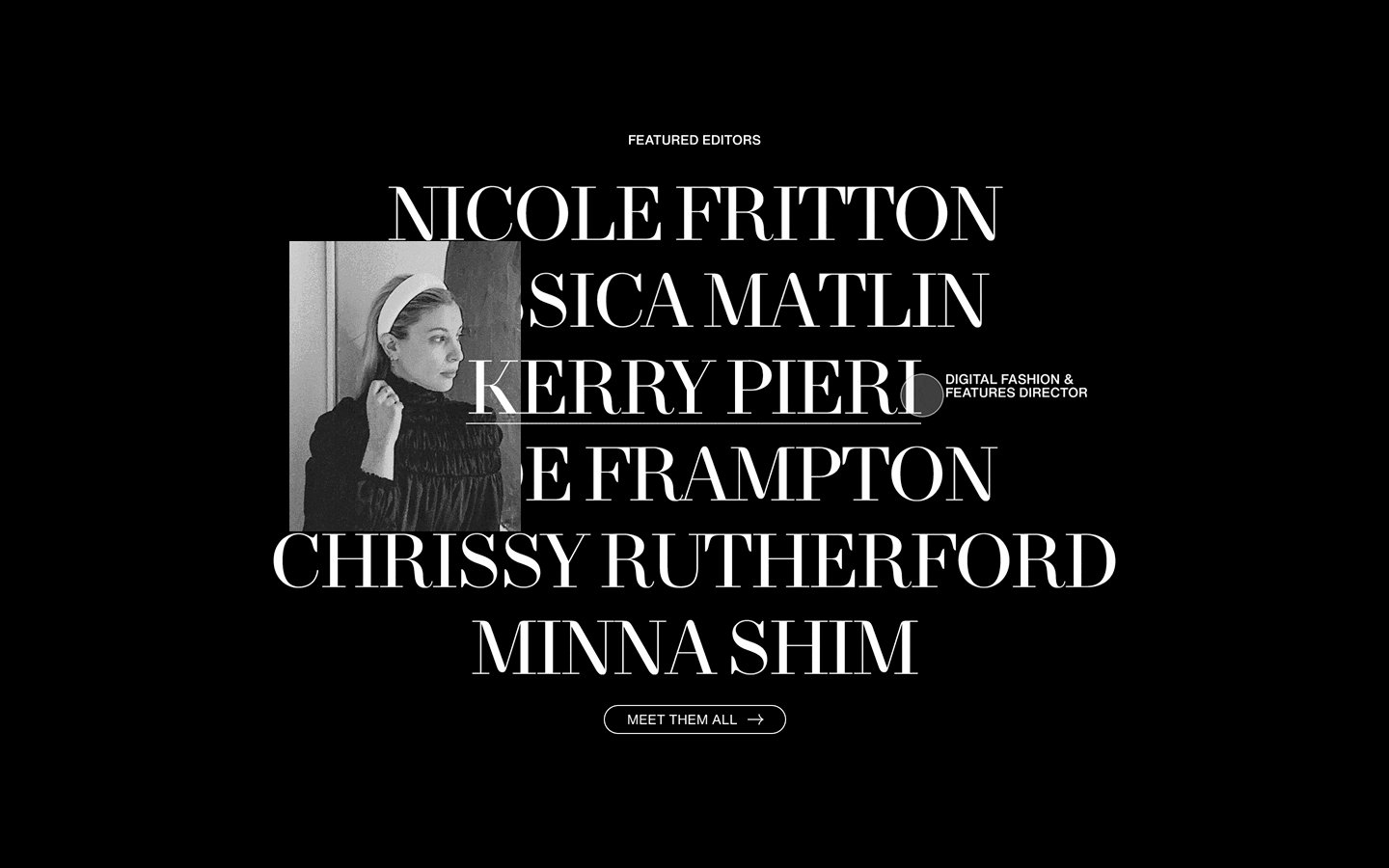
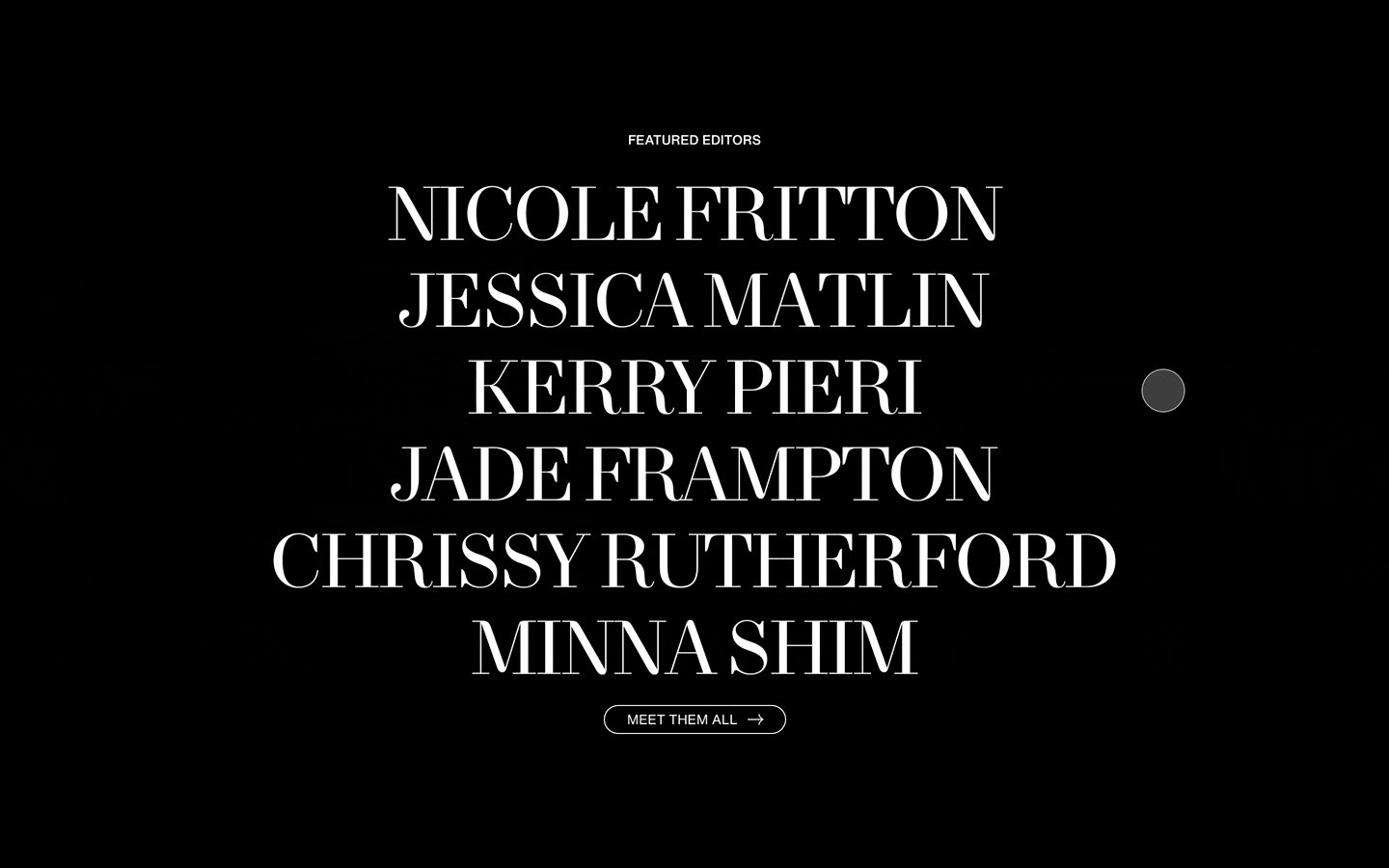
Throughout the engagement, our team provided Shop Bazaar with new strategic concepts that elevated their editorial stance, attracted and engaged their customers, and featured over 400+ fashion designers. To celebrate editors and brand-related content, dark mode was introduced with the intent of pushing forward the story of Shop Bazaar and communicating everything that happens behind-the-scenes.

Fig. 9 - A prototype of the Editor List hover state.

The Designer and Beauty Index got a fresh look with new interactive states that empower a customer to powerfully browse.
Fig. 10 - A prototype featuring the scroll interaction on the Designer and Beauty Index.

Fig. 11 - An overview of franchise pages, the storytelling arm of Shop Bazaar that infuses articles with shoppable content.

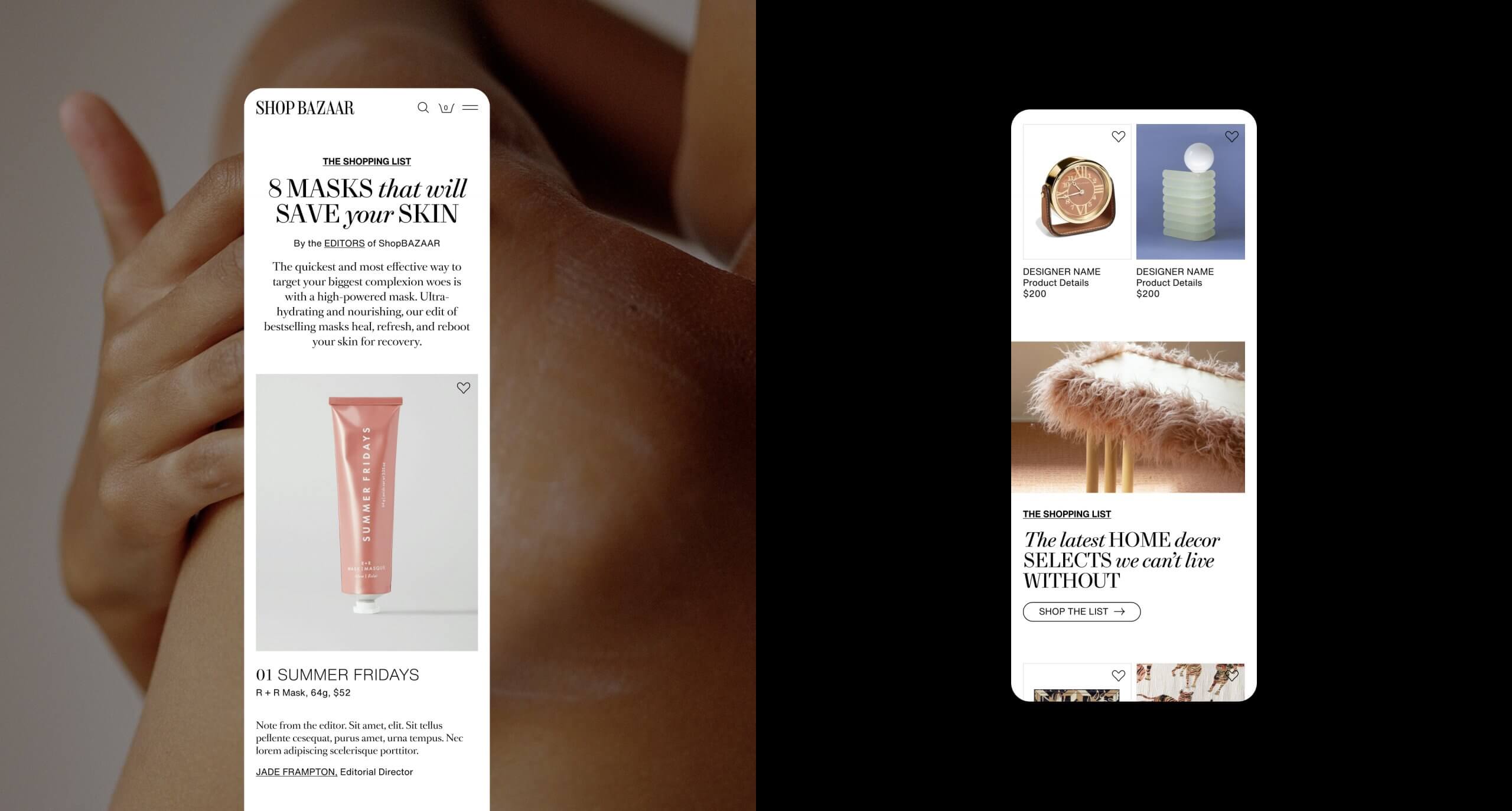
Fig. 12 - Excerpts of the design system in action. Left: Shopping List landing page. Right: Product listing page with featured article.
For handoff, our team created thorough, detailed documentation that defined all key page templates, components, design elements, accessibility notes, photography guidelines, and more.