Amazon Web Services
UI Design
Prototyping + Documentation
Instrument, 2021.
—
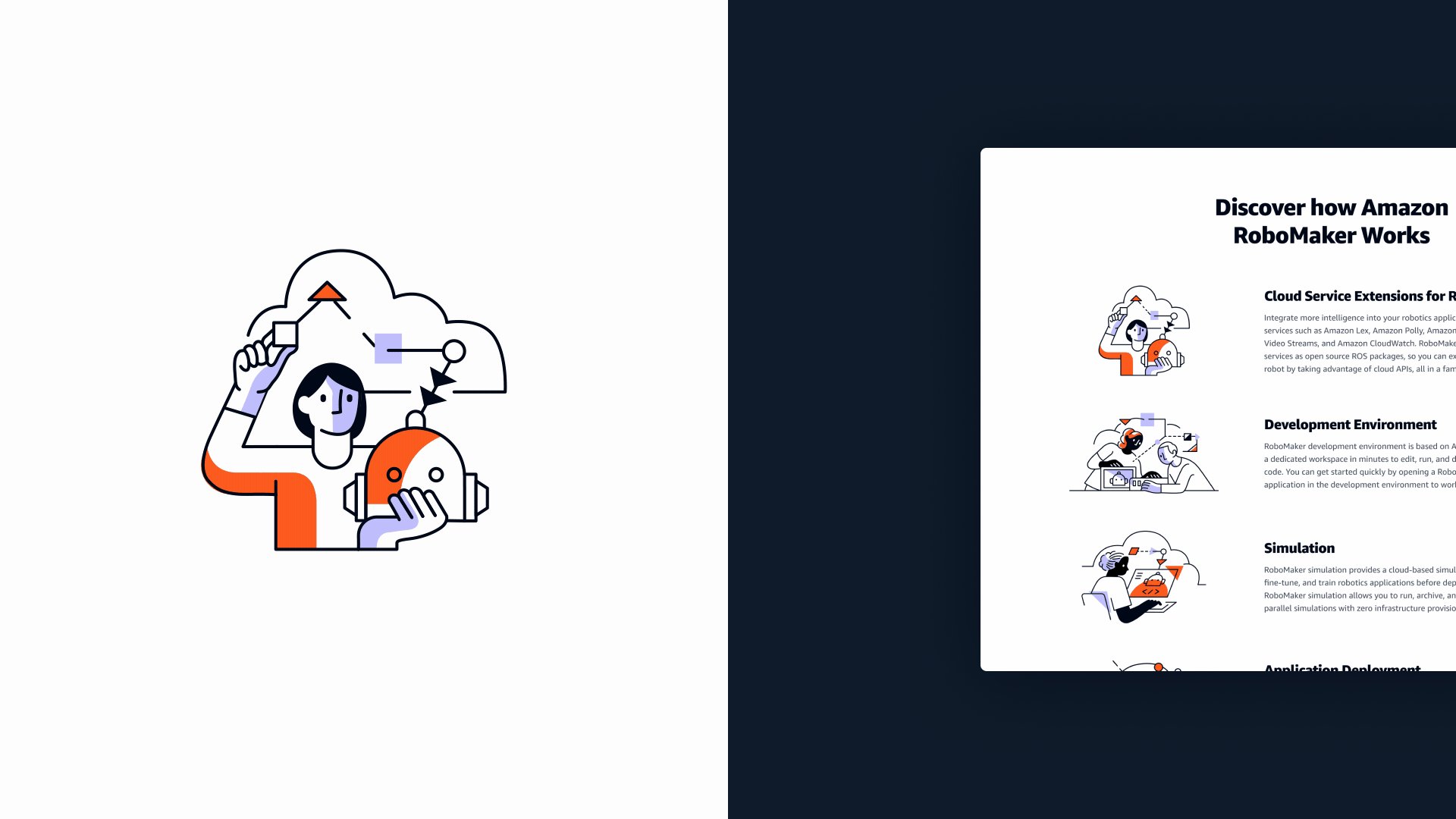
We worked with Amazon Web Services, the world’s most comprehensive and broadly adopted cloud platform, to establish a new vision for their design system through iterative exploration. The redesign supported a wider set of use cases and types of experiences, and ultimately helped AWS appeal to a wider range of personas.

UI Design
Prototyping + Documentation
Instrument, 2021.
—
We worked with Amazon Web Services, the world’s most comprehensive and broadly adopted cloud platform, to establish a new vision for their design system through iterative exploration. The redesign supported a wider set of use cases and types of experiences, and ultimately helped AWS appeal to a wider range of personas.

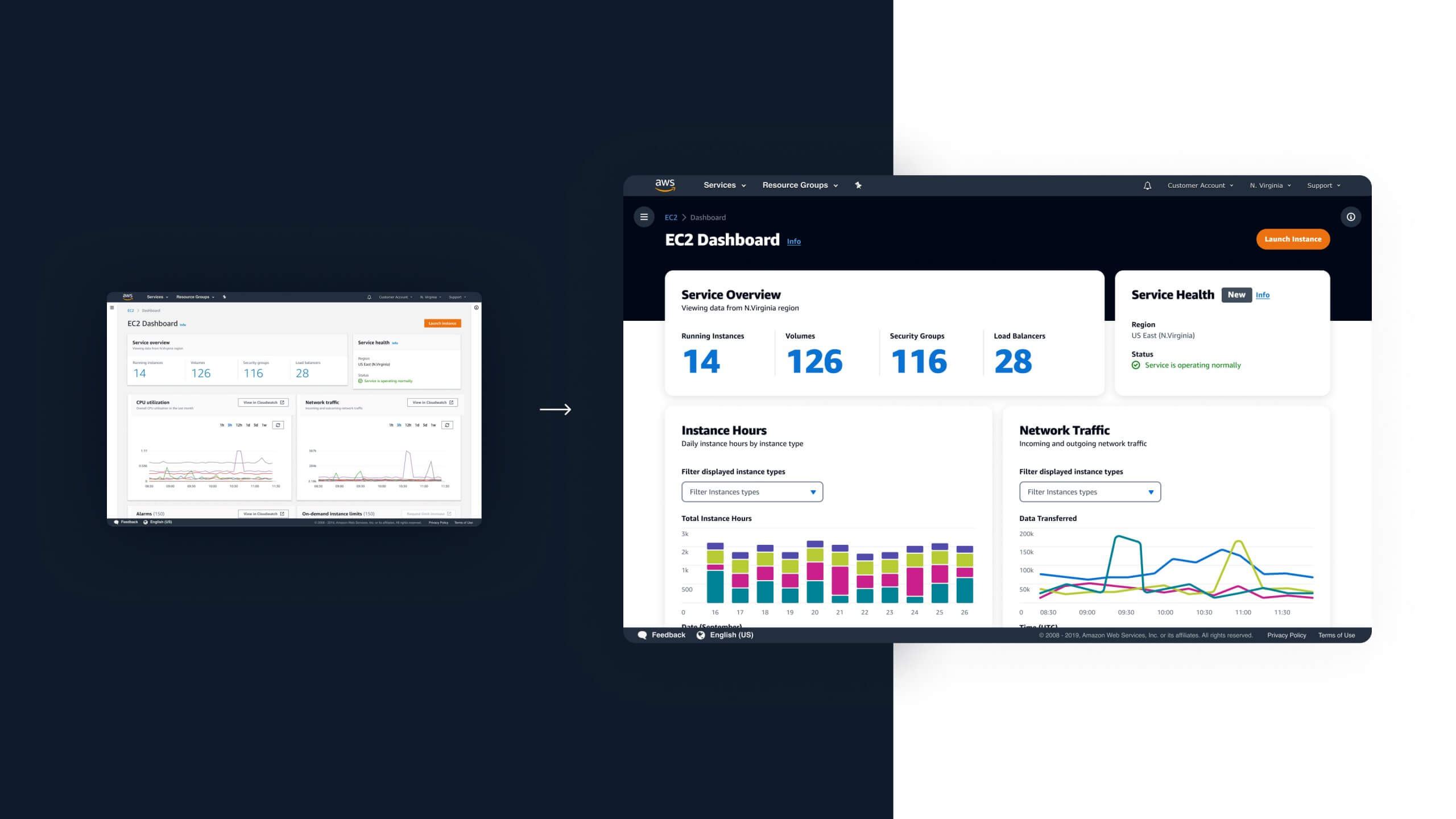
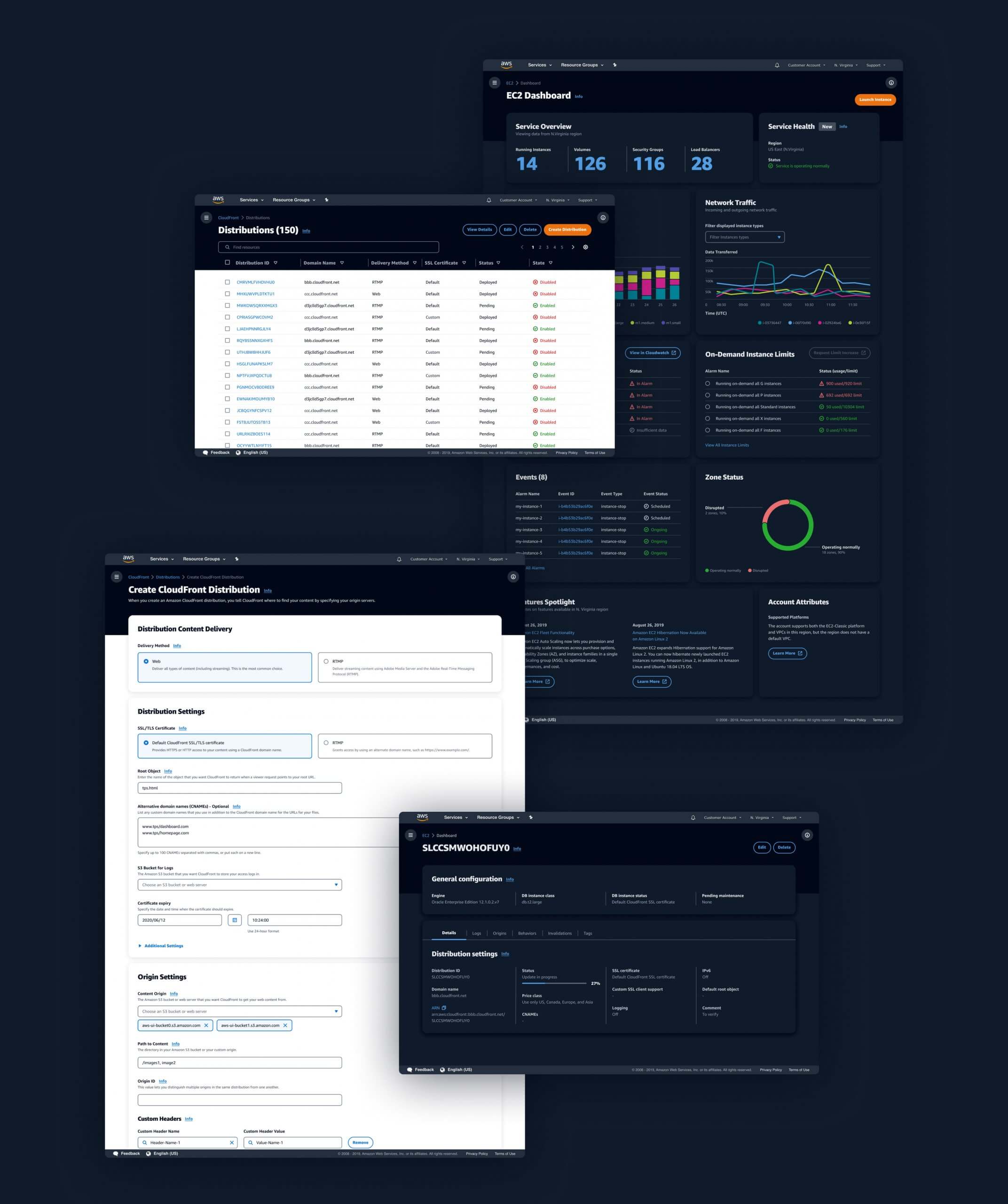
The engagement was one of fine detail, taking the current key templates and components built for AWS and elevating the UI to feel more emotive, friendly, and enjoyable experience for daily users.

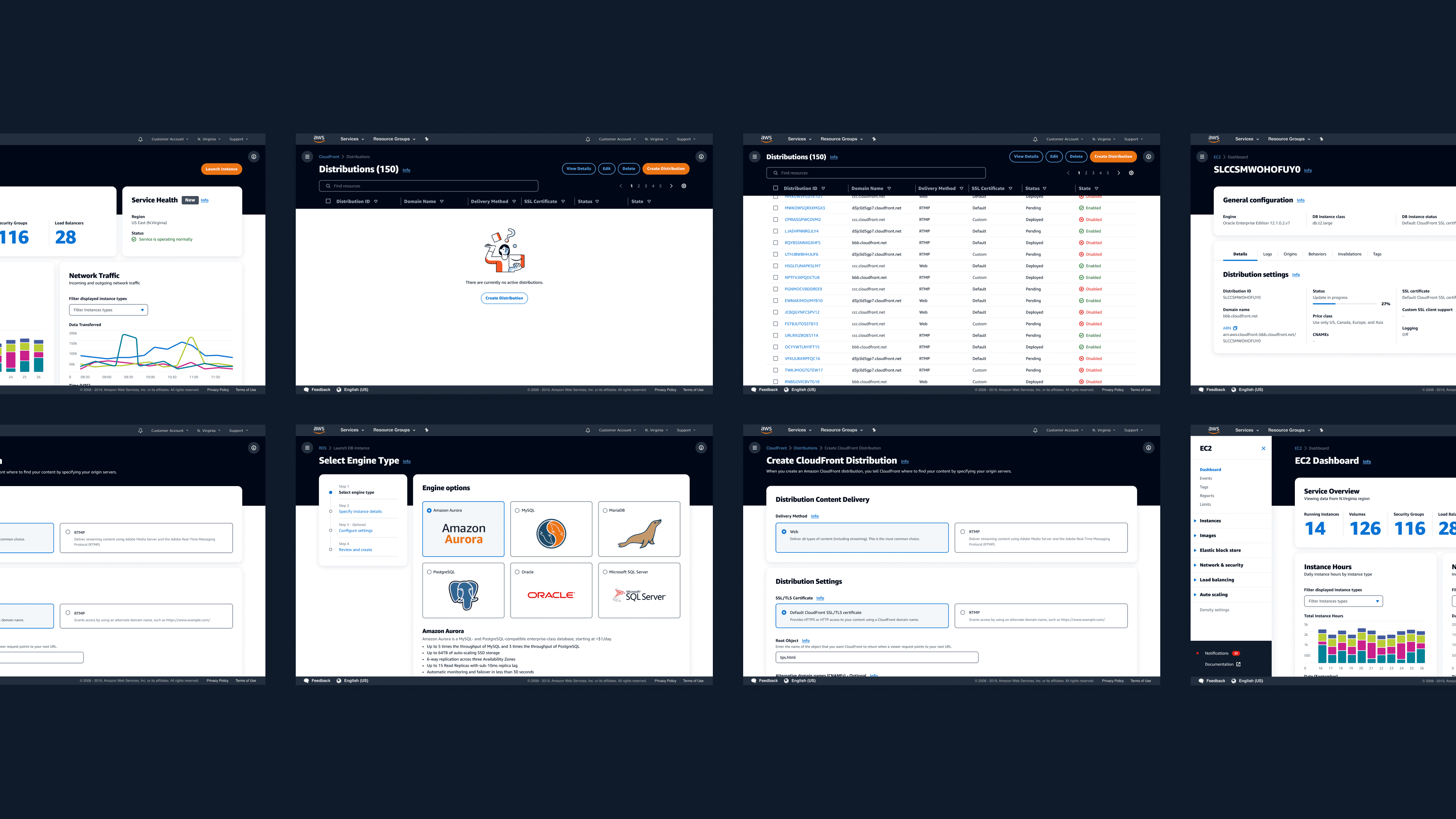
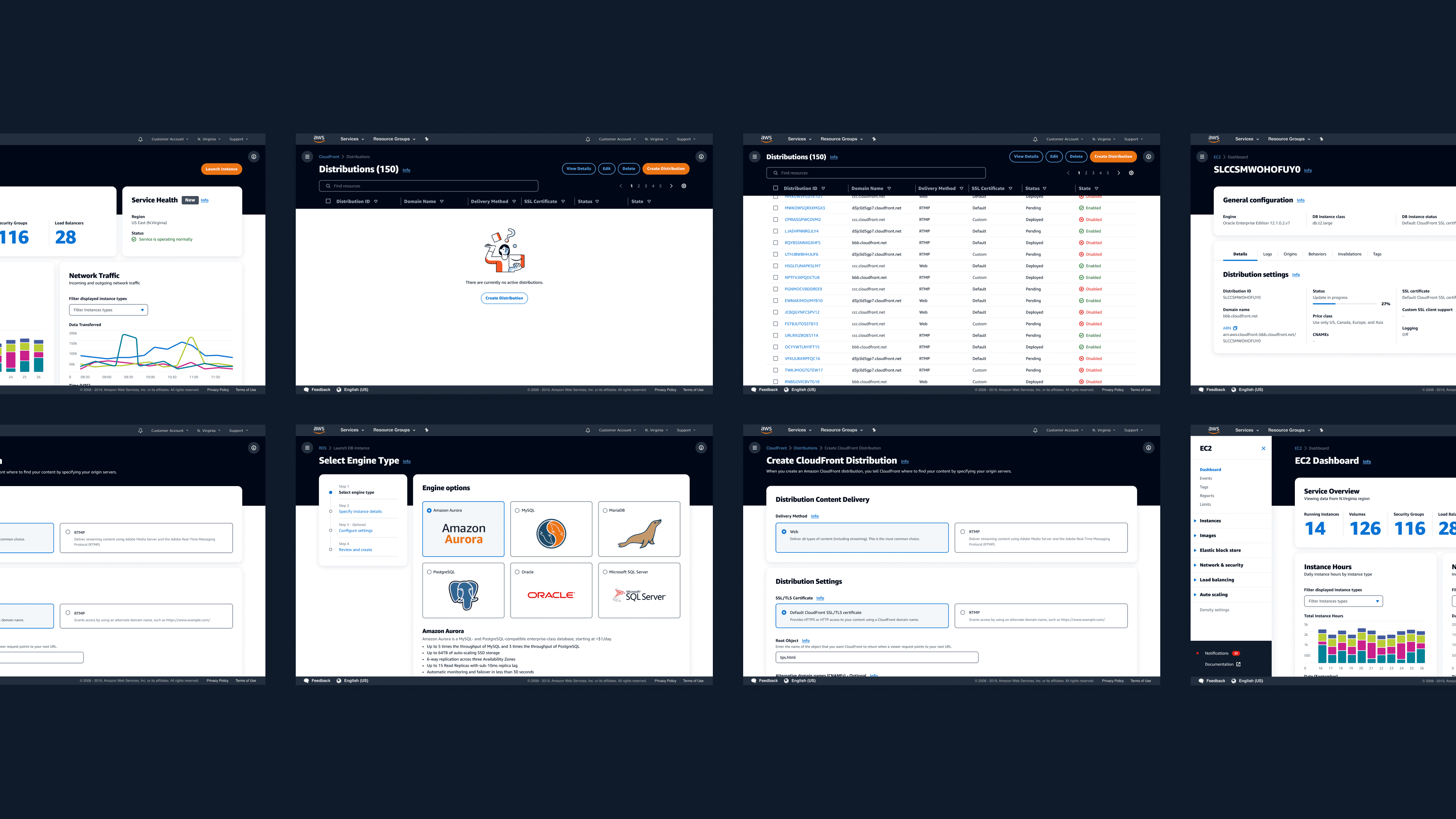
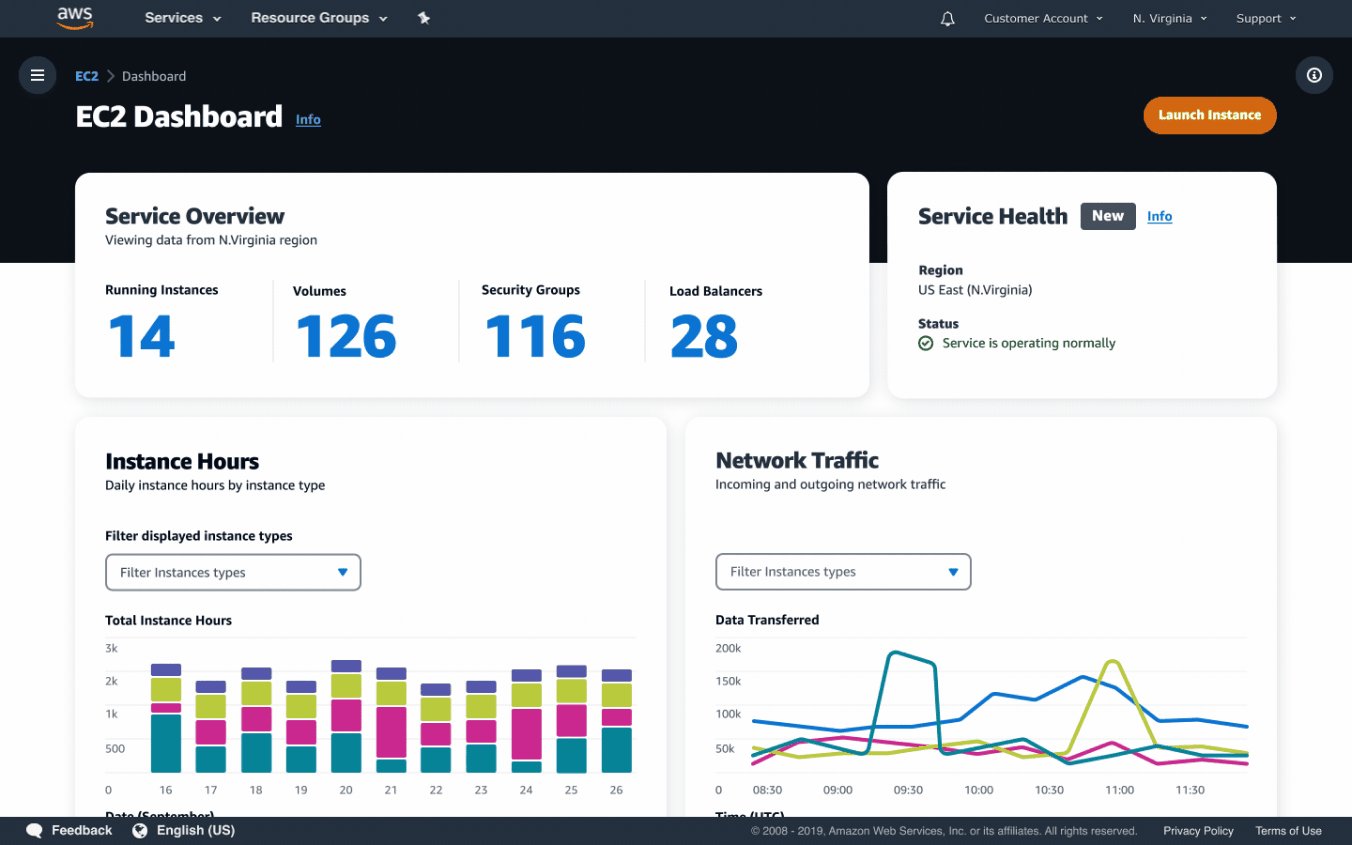
Fig. 1 - An overview of key page designs, showcasing the new visual language.

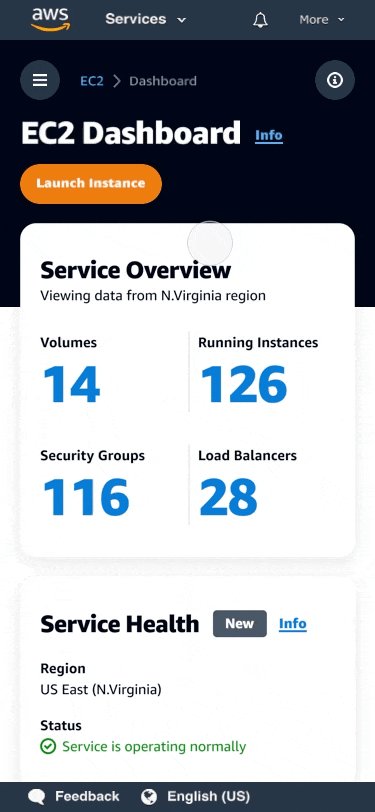
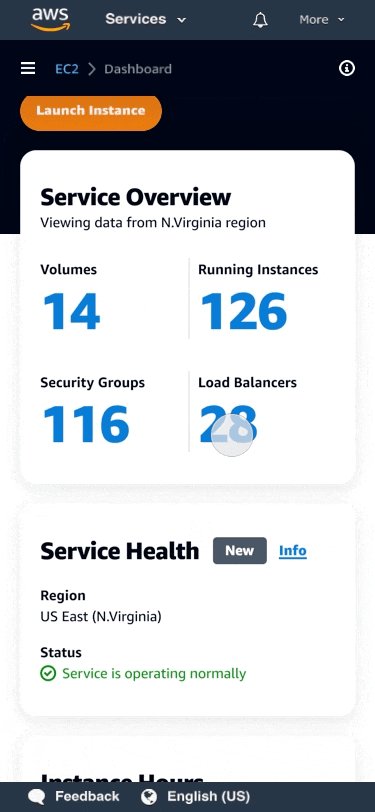
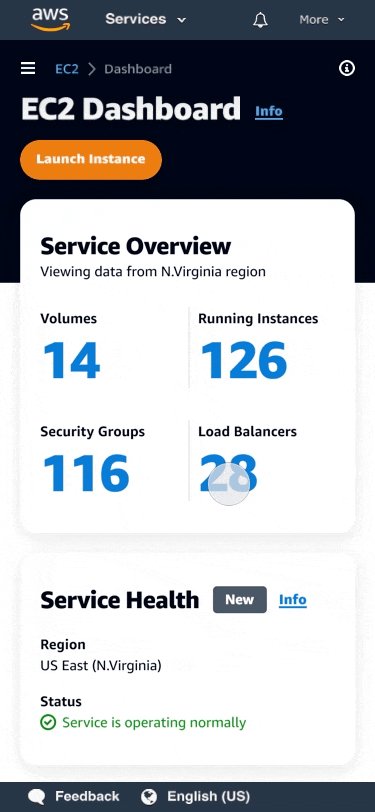
Fig. 2 - A medley of key page templates refreshed with the new design language.
After initial exploration, our team conducted two rounds of user testing, which guided us to our final design language output. Customers were delighted with seeing a fresh, new face to their heavily technical tasks in AWS.

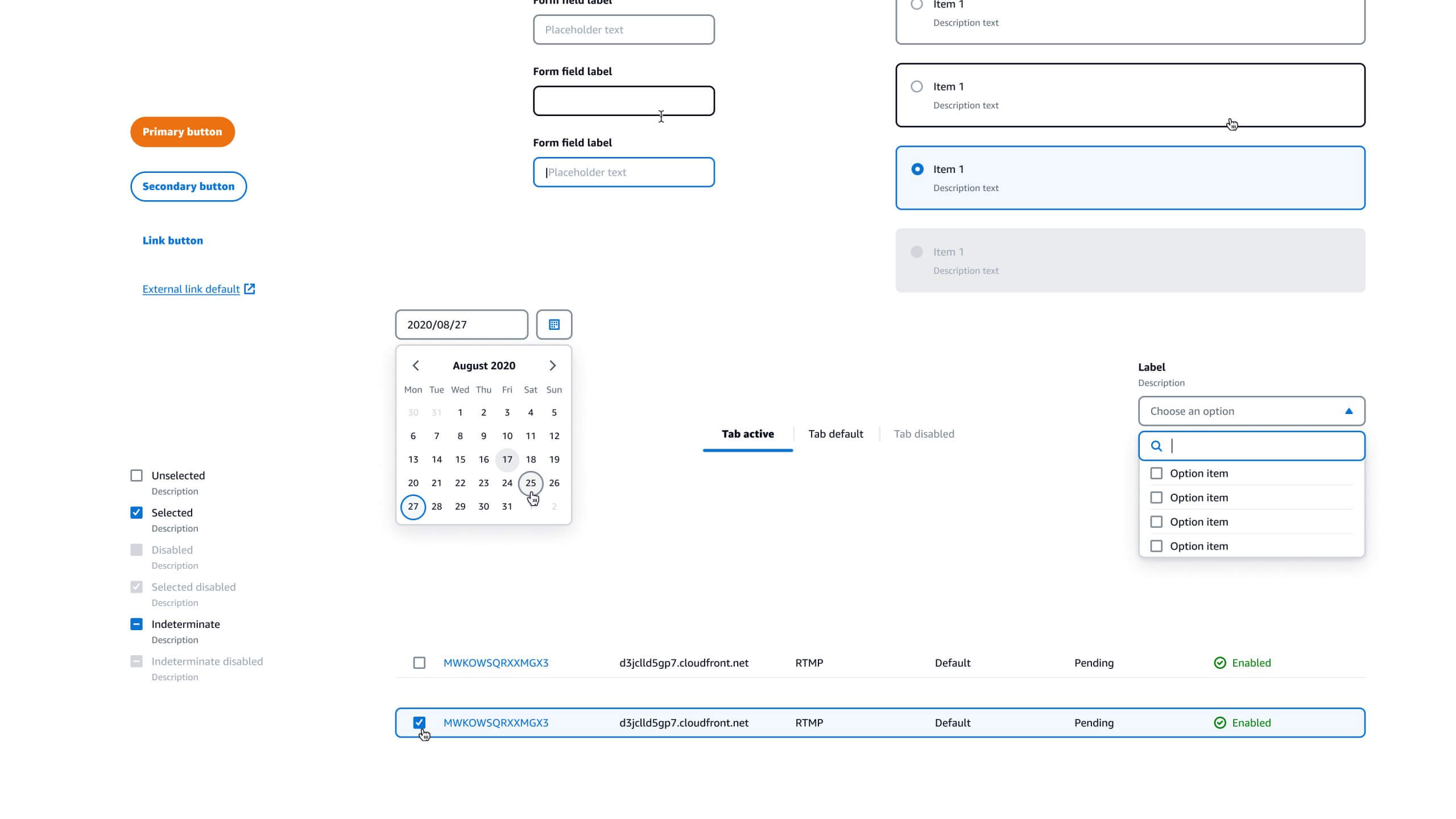
Fig. 3 - Samplings of key elements and components.

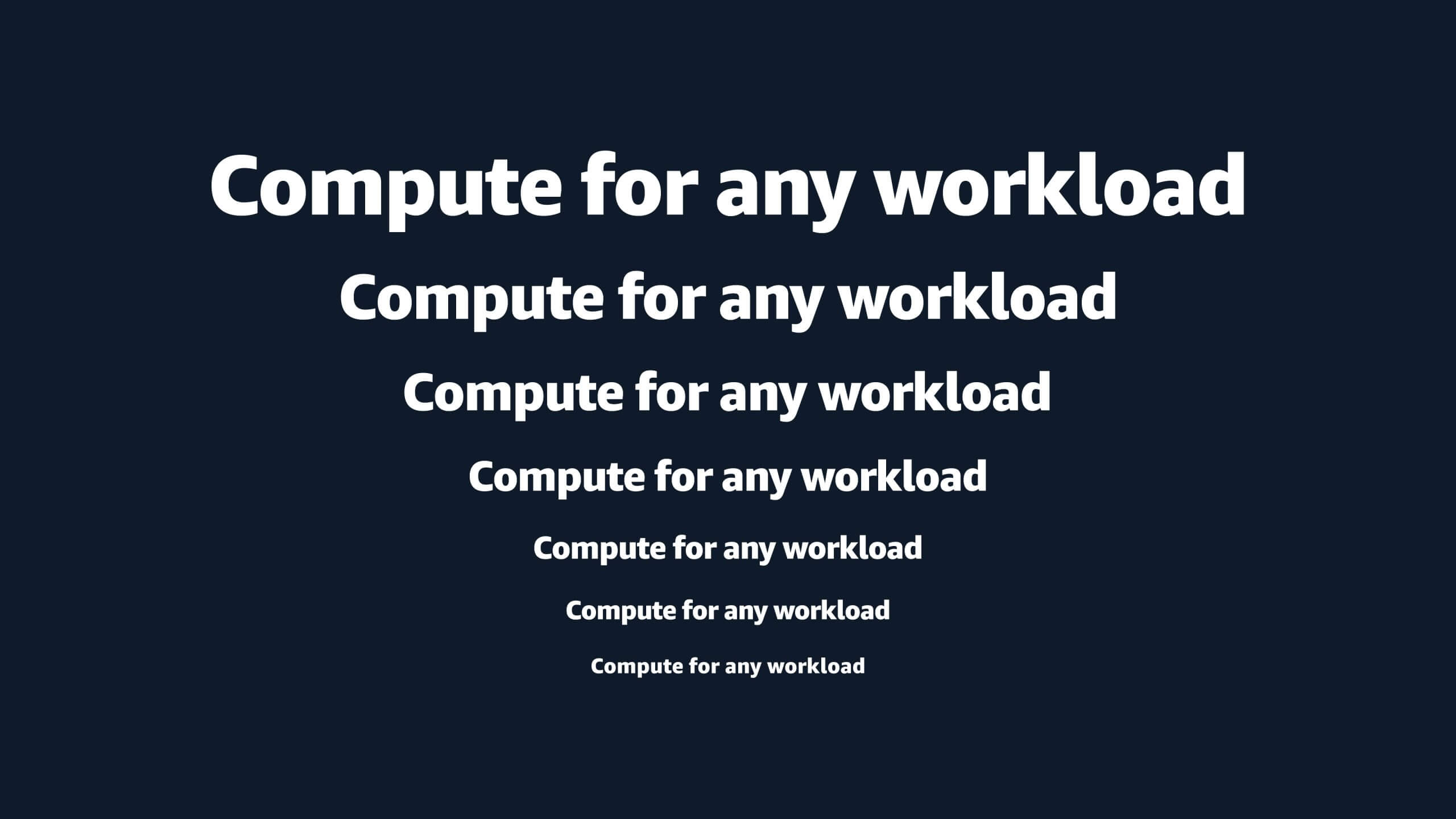
Fig. 4 - Introduction of a heavier, friendlier font weight for Amazon Ember, the main typeface.

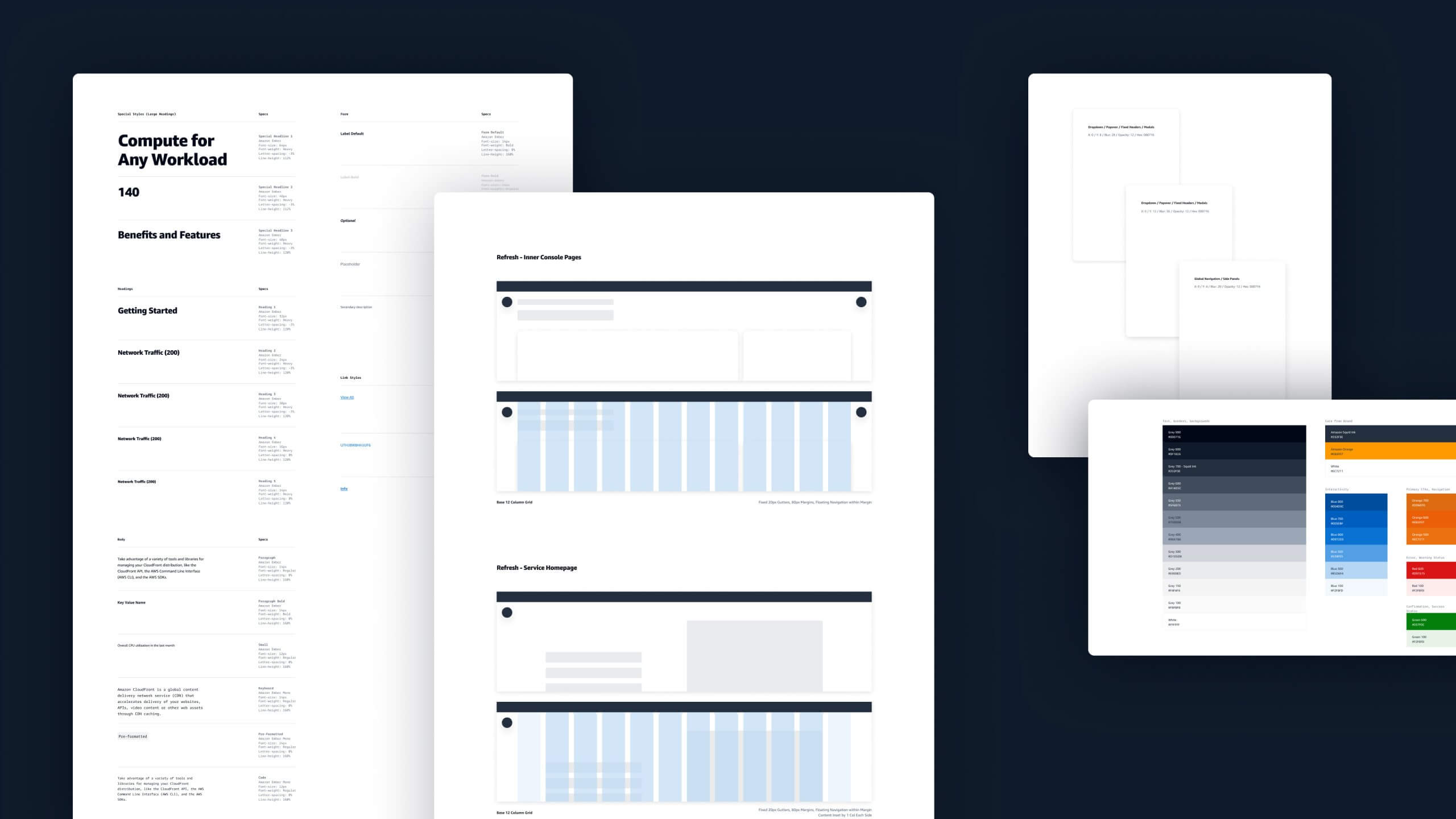
Fig. 5 - Excerpts of design system documentation such as type specs, grid systems, shadows and color.

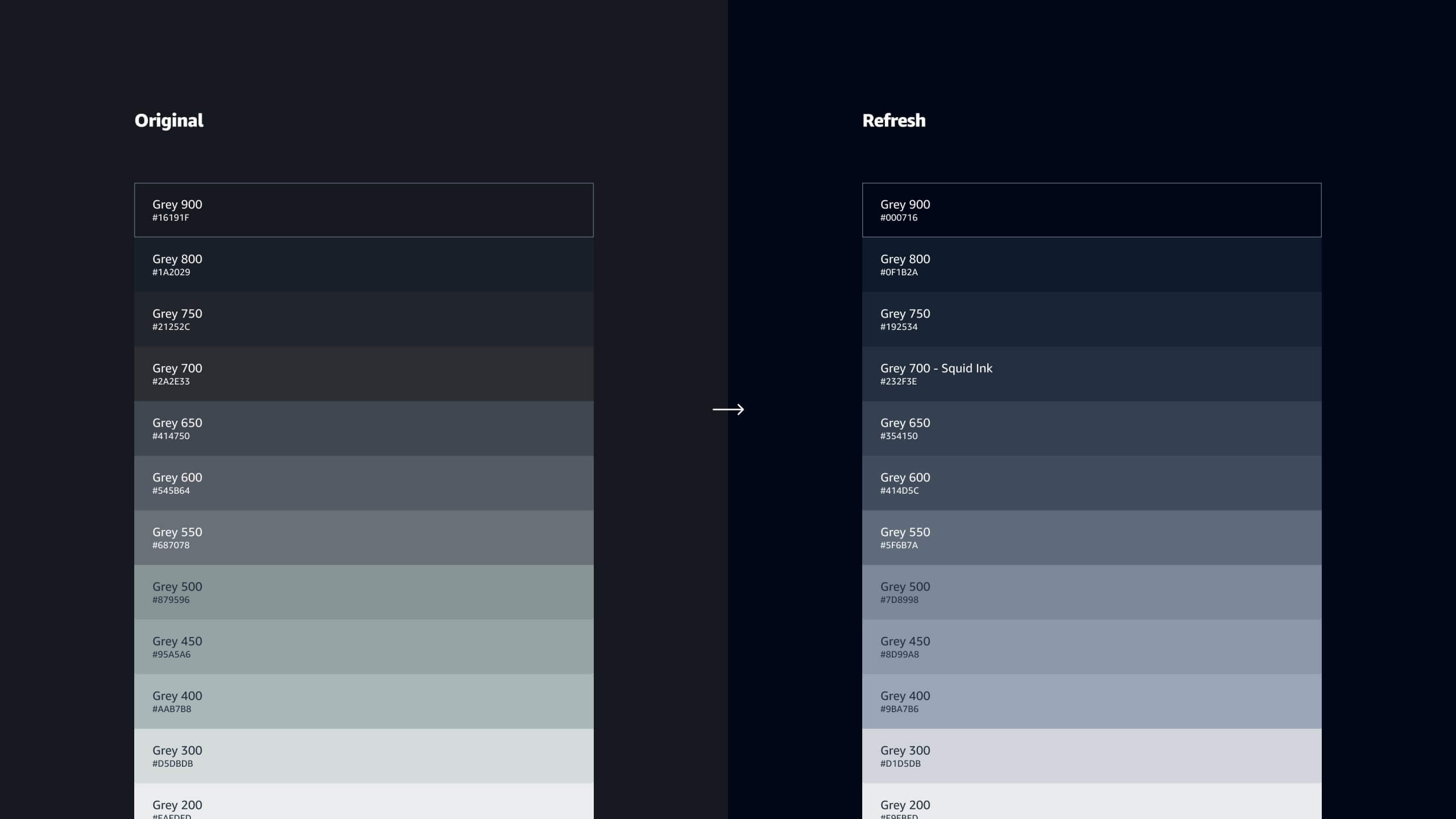
Fig. 6 - A view of the old AWS greyscale system compared to the new update that sits in a warmer tone based off of the Amazon Squid Ink swatch.
Working with our motion designer (shoutout Heather Wyeda!) we completed a set of guidelines for AWS to follow when implementing their UI, encompassing the principles of being intentional, delightful, and focused with the use of motion. Our team also sourced an illustrator to bring to life new art direction for illustrations that put humans at the center of such technical products.

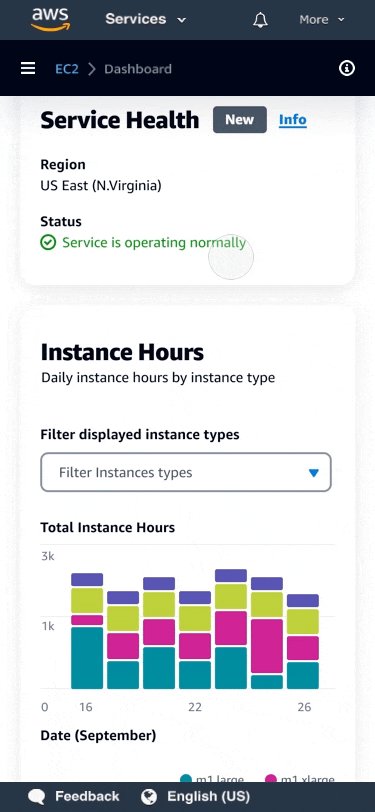
Fig. 7 - A prototype of a future loading state when first launching the console.


Fig. 8 - Prototypes featuring navigational details on mobile motion principles for data visualization.

Fig. 9 - Custom illustrations brought to life through animation.


Fig. 10 - Custom illustrations brought to life through animation.
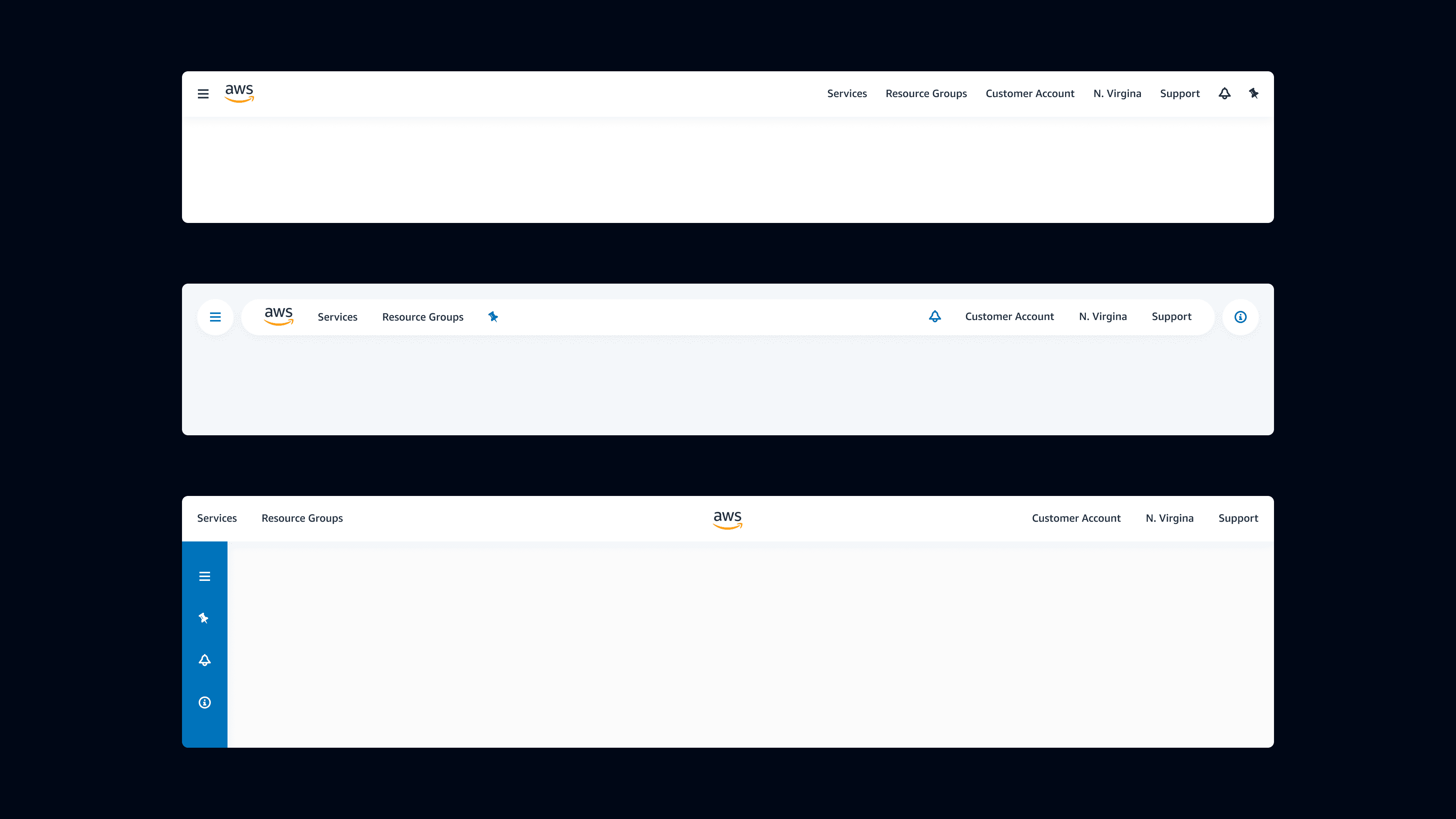
While the task at hand was about elevating the current AWS system, our team could not resist exploring how key componentry like navigation could look in the future. Handoff included experiments like the following as thought starters for the AWS team to consider beyond our engagement.